Cursor: Customize Your Sidebar Like VS Code
If you’re transitioning from VS Code to Cursor Editor and miss the familiar sidebar layout, you’re not alone. In VS Code, the sidebar is on the left side and has that small but helpful git icon that shows how many files have been changed. In Cursor, if you collapse the sidebar, you can’t access it anymore since it moves to the top.
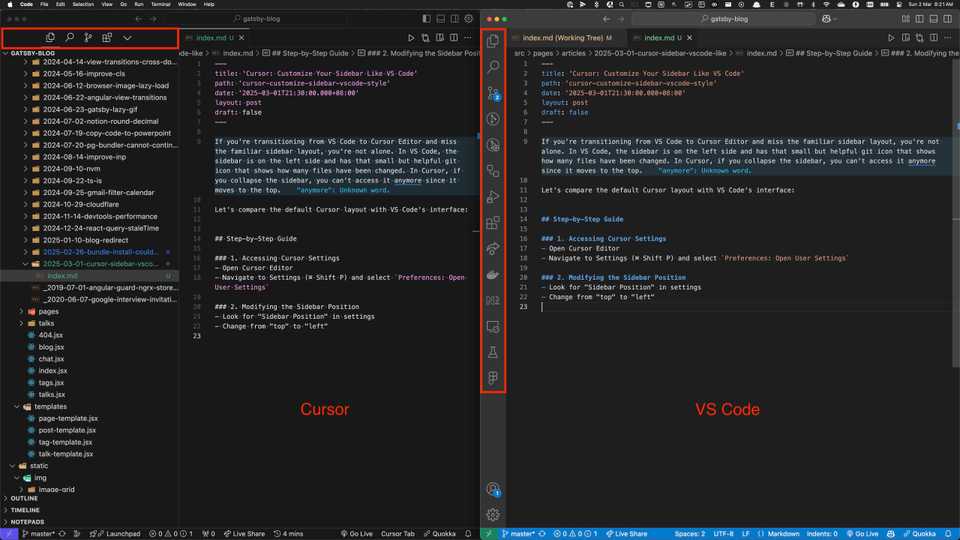
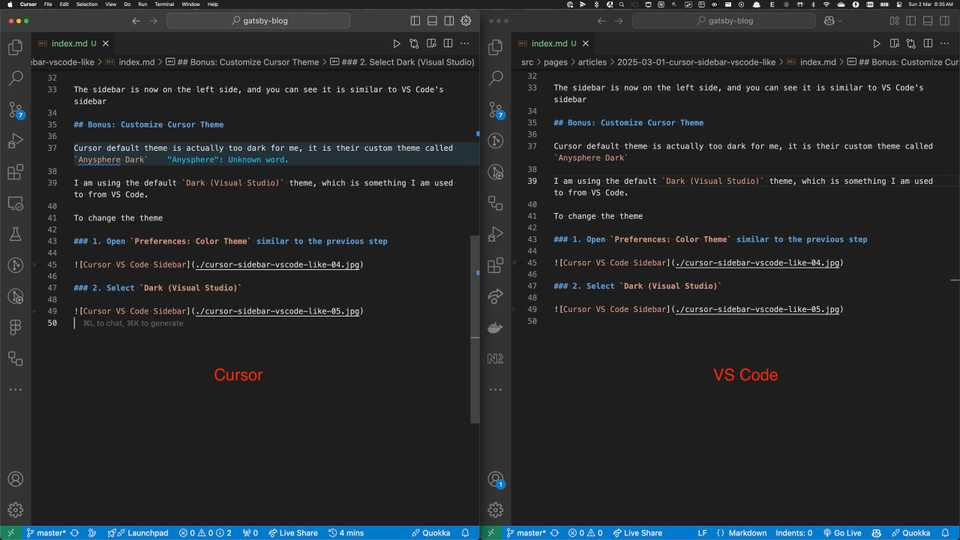
Let’s compare the default Cursor layout with VS Code’s interface:
How to Make Cursor’s Sidebar More Like VS Code
1. Open Up Cursor Settings
- Launch Cursor Editor
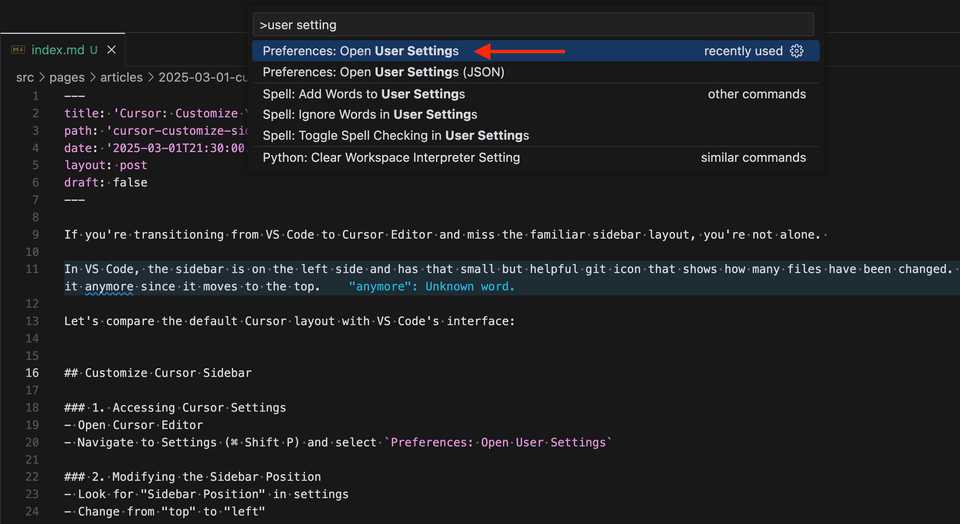
- Press ⌘ Shift P and type in
Preferences: Open User Settings
2. Change Where the Sidebar Shows Up
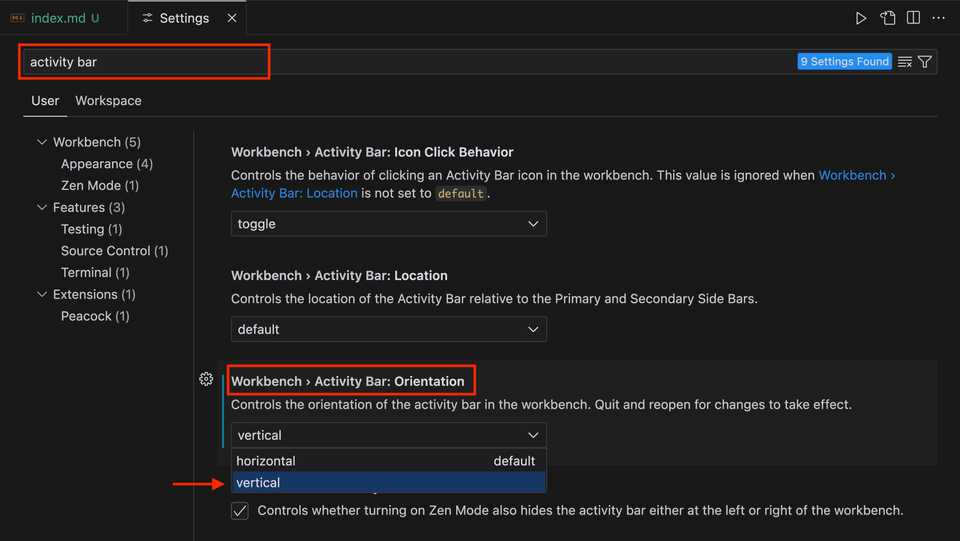
- Search for
activity barin the settings search box - Look for the
Activity Bar: Orientationsetting - Switch it from
horizontaltovertical
3. Check It Out
Now your sidebar sits on the left, just like in VS Code!
Bonus Tip: Make Cursor Look More Like VS Code
I found Cursor’s default theme (Anysphere Dark) a bit too dark for my taste. If you’re like me and prefer VS Code’s look, here’s how to change it:
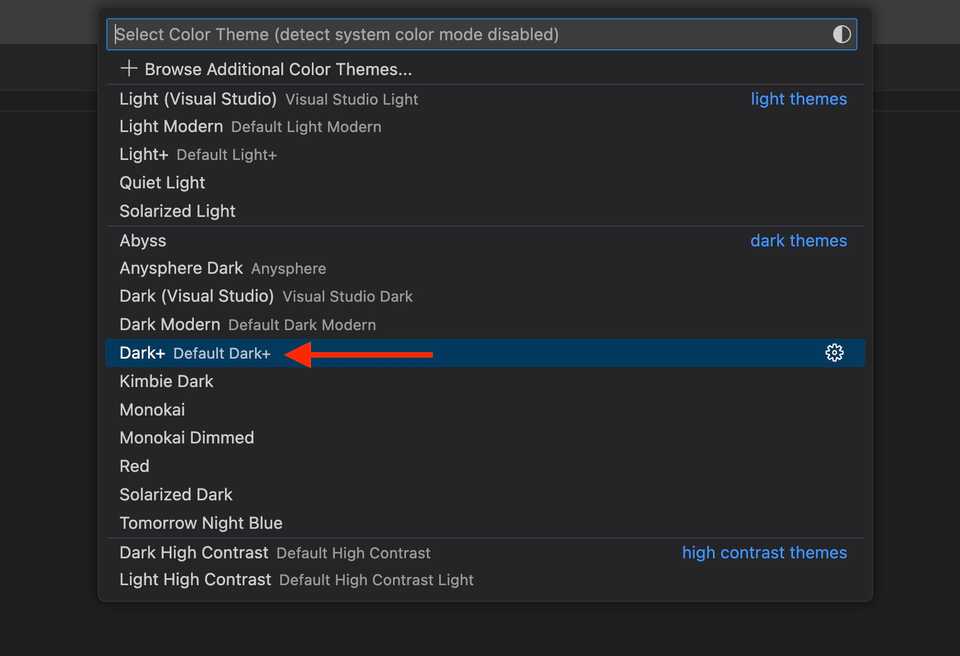
1. Get to the Theme Settings
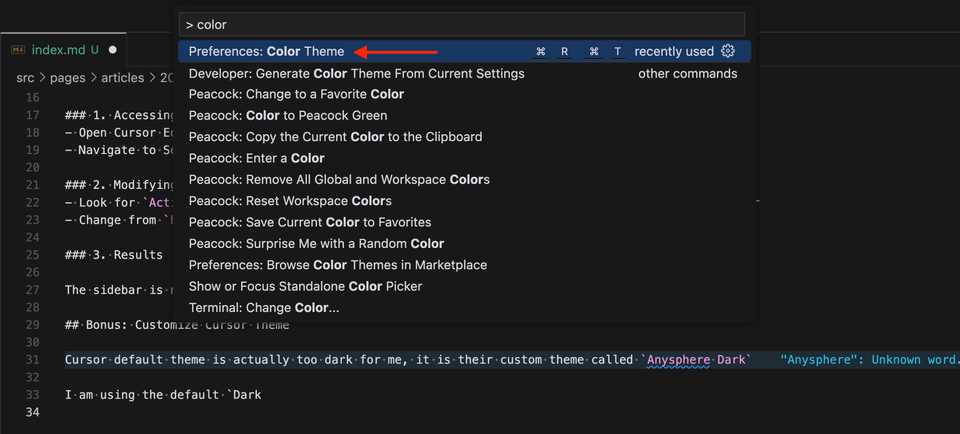
Open up the command palette again (⌘ Shift P) and look for Preferences: Color Theme
2. Pick VS Code’s Theme
Choose Dark+ (Default Dark+) from the list
And there you have it! Now your Cursor looks pretty much identical to VS Code