Wanna see something cool? Check out Angular Spotify 🎧
10 Modern CSS layout and sizing techniques
10 Modern CSS layout
This video from Una is amazing. You have to watch it. Below was the summary that I took from her video. You can try it live on 1linelayouts.glitch.me
10 Modern CSS layout and sizing techniques highlight just how robust and impactful a single-line of styling code can be.
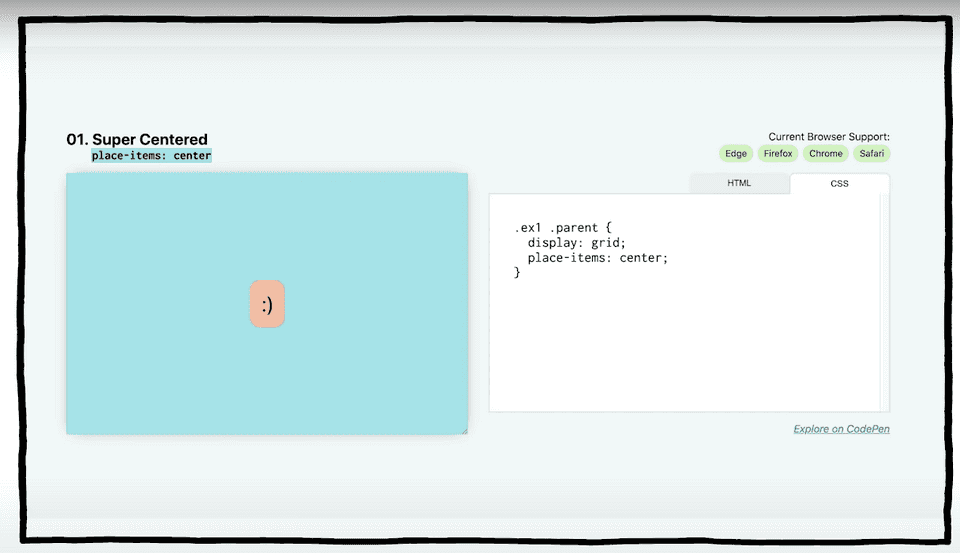
1. Super Centered
place-items: center
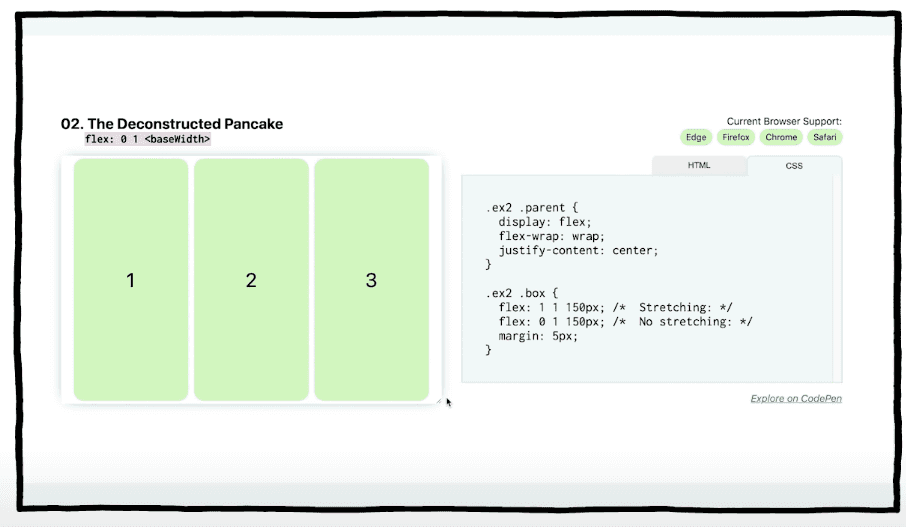
2. The Deconstructed Pancake
flex: 0 1 <baseWidth>
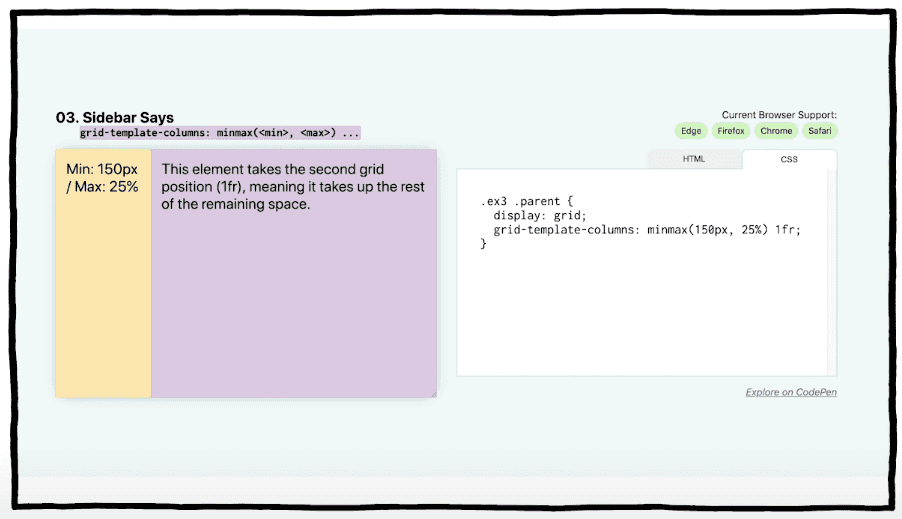
3. Sidebar Says
grid-template-columns: minmax(<min>, <max>) ...
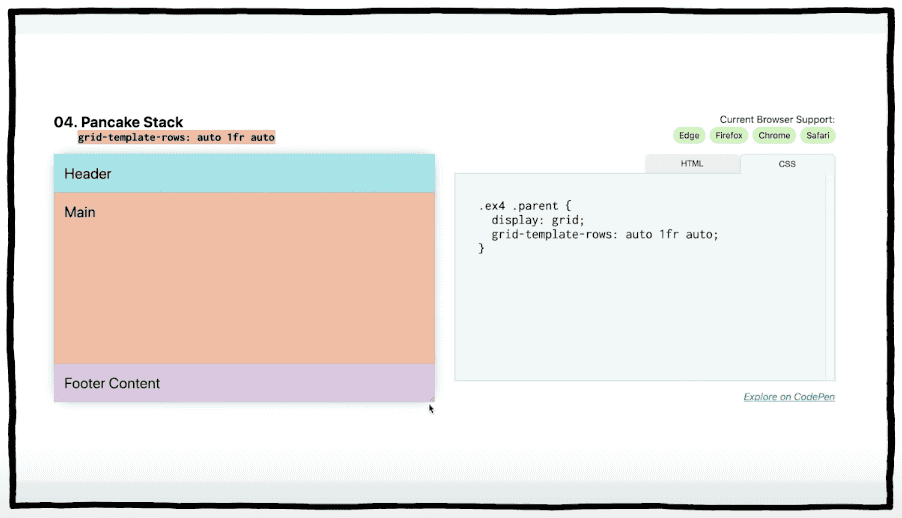
4. Pancake Stack
grid-template-rows: auto 1fr auto
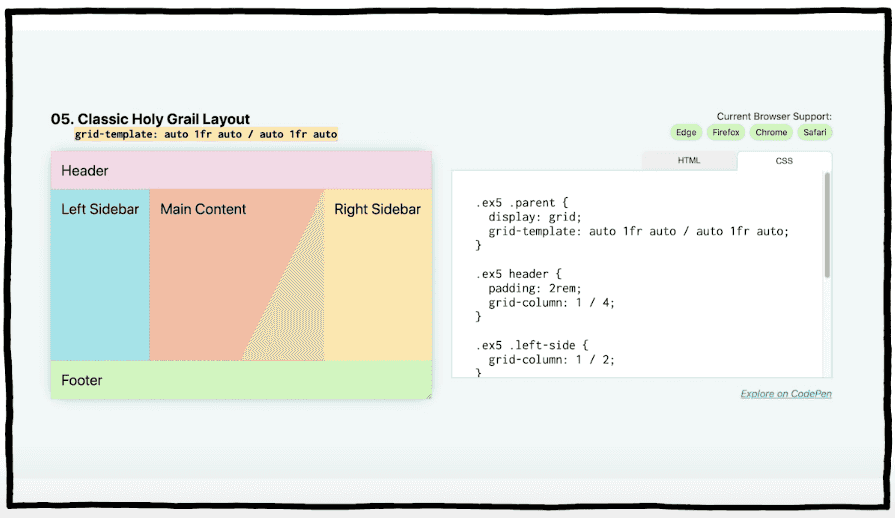
5. Classic Holy Grail Layout
grid-template: auto 1fr auto / auto 1fr auto
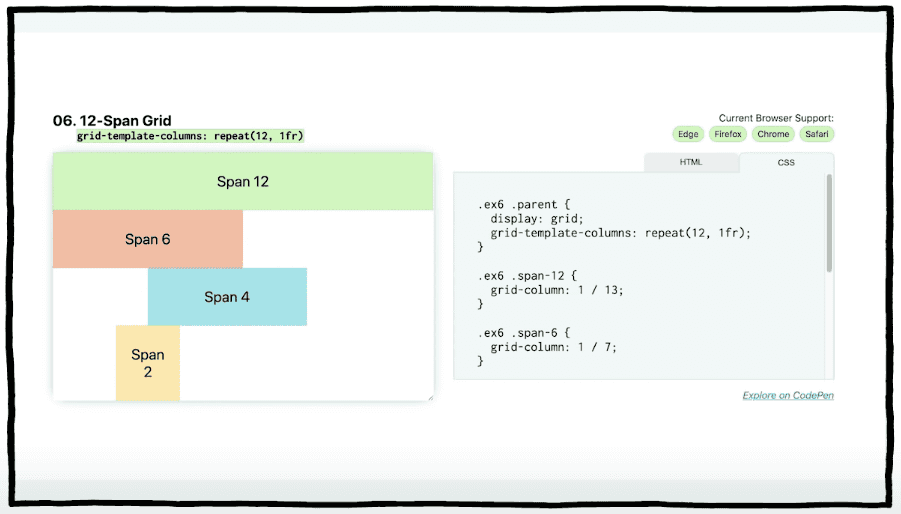
6. 12-Span Grid
grid-template-columns: repeat(12, 1fr)
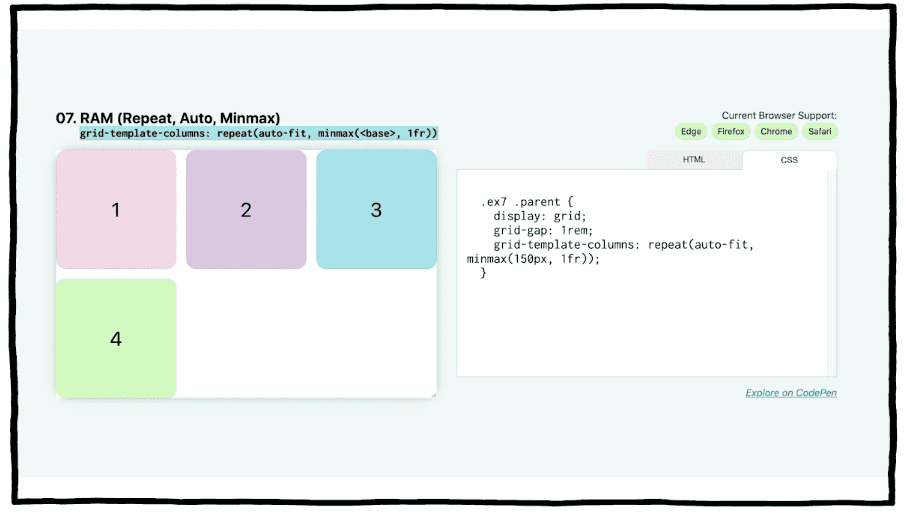
7. RAM (Repeat, Auto, Minmax)
grid-template-columns: repeat(auto-fit, minmax(<base>, 1fr))
8. Line Up
justify-content: space-between
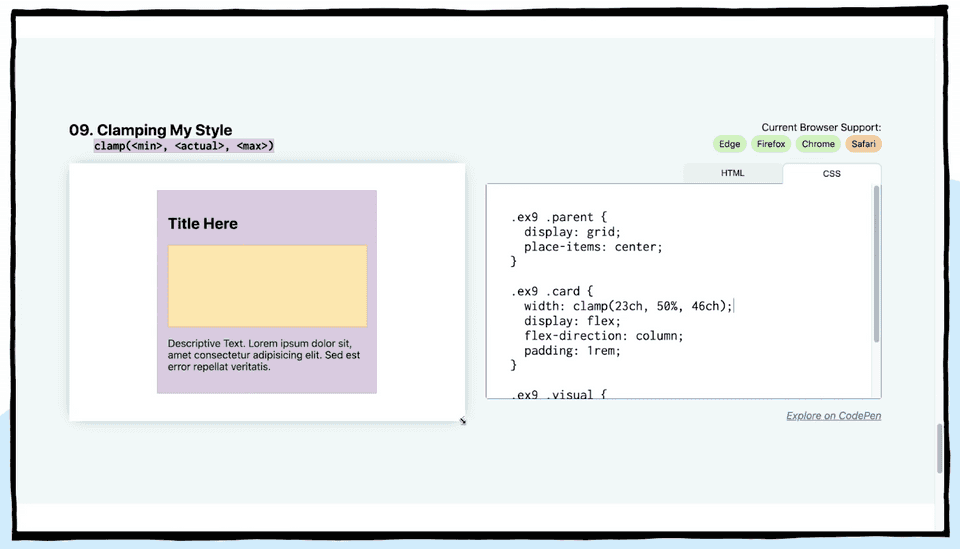
9. Clamping My Style
clamp(<min>, <actual>, <max>)
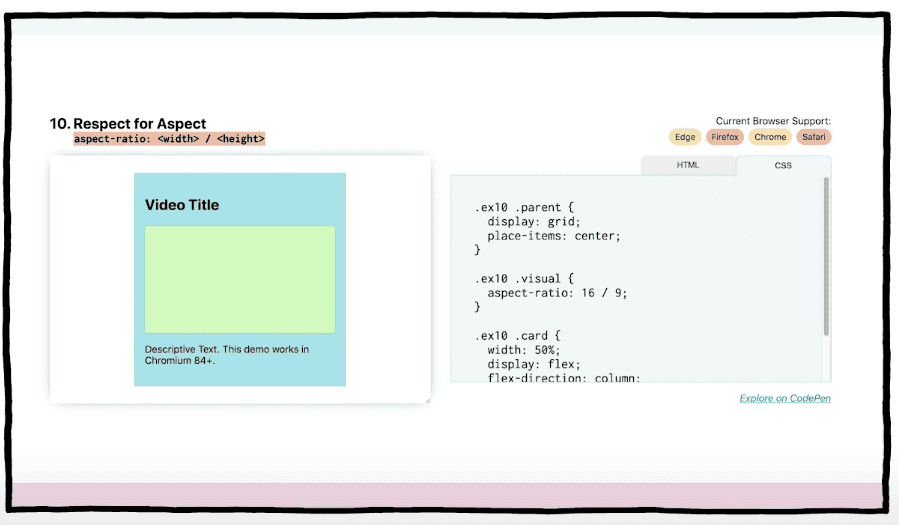
10. Respect for Aspect
aspect-ratio: <width> / <height>
Published 25 Dec 2020