Angular Jira Clone Part 01 - Create a new repository and set up a new Angular application with CLI
I have received an overwhelming response for #jiraclone application. Thank you guys for your support. I appreciate that you spend your time visiting my work, and it means a lot to me.
So as I promised, this post will be the first tutorial on how I built #jiraclone.
In case you don’t know what that is, check it out - jira.trungk18.com
See all tutorials for Jira clone
Before starting
When I look at the AJC, it is not a big one, but not a small one either. I started to break the big task into a simple to-do list on notion. Once I know what needs to be done, what I need is to follow the plan. That’s my approach.
So the list contains the three big items with some major works that need to be done. For each small task, I can also break them into smaller tasks such as the UI and the handling part with Angular.
-
Groundwork:
- Create a repository on Github
- Set up project structure with CLI
- Configure TailwindCSS
-
Backend
- Create interface and sample JSON data
- Add the simple API with NestJS
-
Frontend
- Layout: includes left nav, sidebar, resizer and the like
- Breadcrumb
- Drag and drop kanban board
- Filtering
- Issue detail view, modal
- Inline edit issue
- Add new issue modal
- Search issue
This is a shorter list than the one I listed above on notion. For the full list, please visit notion. I want to give you some ideas on what needs to be done to bring the application to life.
1. Create a new repository on Github
That’s what I usually did. I don’t generate the Angular code with CLI, then push it to Github remote. I did the other way round.
- Create a new repository
- Clone to my local machine
- Open the folder, and start to create Angular application.
- And push
Let get started
Why you should use source-control?
It might not be Github, it could be Gitlab or Bitbucket. From my personal experience, using source control is A MUST. You can’t just write your code and do Ctrl + Z to undo it. Many times I make something that works and, then I broke it. Without a source-control, you have no way to go back to the previous state of your code.
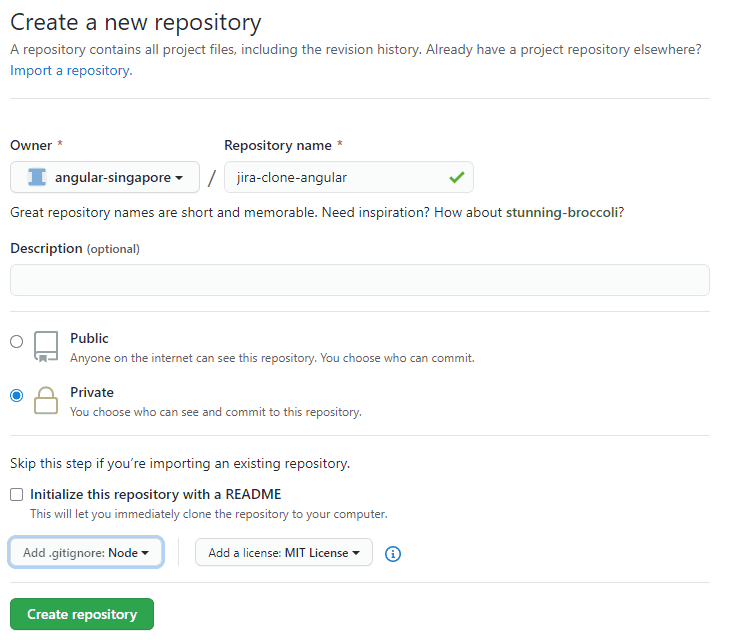
Open https://github.com/new and create a new repository
There is a little information that you need to input.
- Repository name;
jira-angular-cloneor whatever name you want. - Description: I initially put “A simplified Jira clone built with Angular 9 and Akita” but it is optional anyway.
- I choose the private repository because I only want to publish it once I have something :“)
- You can select to init with a default README file. It is a normal Markdown file, but if you are not familiar with Github and Markdown. I recommended you check this box.
- For the
.gitignoreoption, selectNode. You don’t want to commit the wholenode_modulesto your repo. - And finally, add the license. Usually, I choose MIT because all of my code is open to the public.
That’s all.
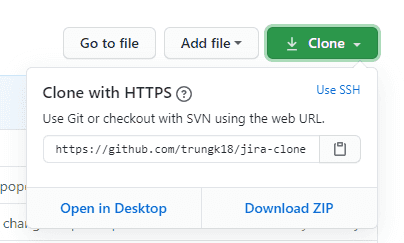
Now you can start to bring that to your machine.
Simply do git clone your_repo_url and replace the your_repo_url with the link from the screenshot below.
2. Create a new Angular application with CLI
Install Angular CLI if you don’t have it
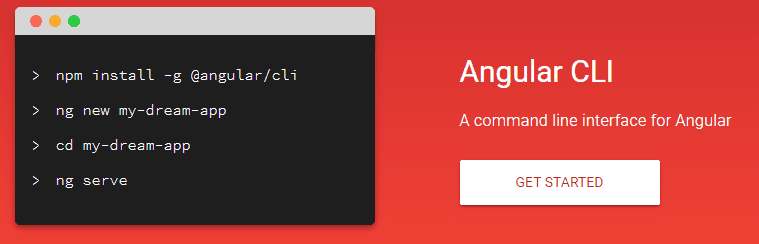
If you don’t know what Angular CLI is. Read more. It is the command-line interface for Angular, which means you can open CMD and type a command. CLI will do something for you. See the screenshot below from CLI website.
If you don’t have it installed. Open CMD, and simple type npm install -g @angular/cli to install it globally on your local machine.
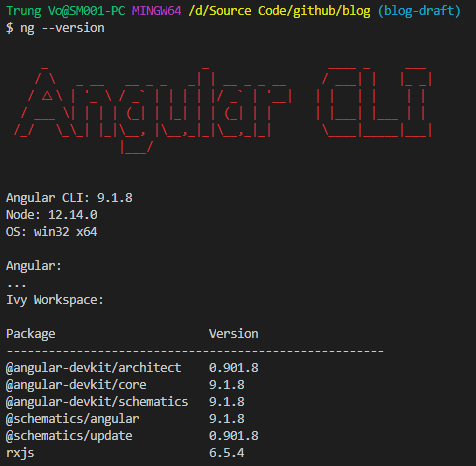
Once you have it install, verify the version by running the command ng --version. It should like that.
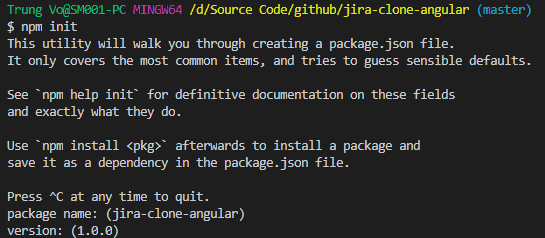
Run npm init to create a simple package.json file for the build command
Open CMD, change directory to the folder that you cloned from Github and run
npm initIt will give you the basic package.json file. Initially, I want to keep both frontend and backend in the same folder. So this package.json is merely to contain the build command for each frontend and backend. Nothing fancy about that. It is a place to have the information about the project and be as detailed as possible, such as name and description.
Create a new Angular application
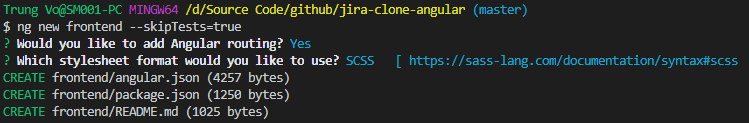
After that, run ng new frontend --skipTests=true to create a new Angular application with the default name frontend. The flag --skipTests=true tell CLI not to generate “spec.ts” test files for the new project. I am skipping the test for now.
I select to use Routing and SCSS for the styling. That’s how it should look after running the command. Now you can start writing code already.
Go ahead and commit all of the changes.
3. Configure TailwindCSS
Before going deeper, we need to create a new branch for configuring TailwindCSS. Open cmd and run.
git checkout -b tailwind-configurationThe detailed article that I wrote a few months ago for Tailwind configuration manually has several issue recently. I recommended using ngneat/tailwind to add TailwindCSS into your Angular application.
Run the below command and you are all set.
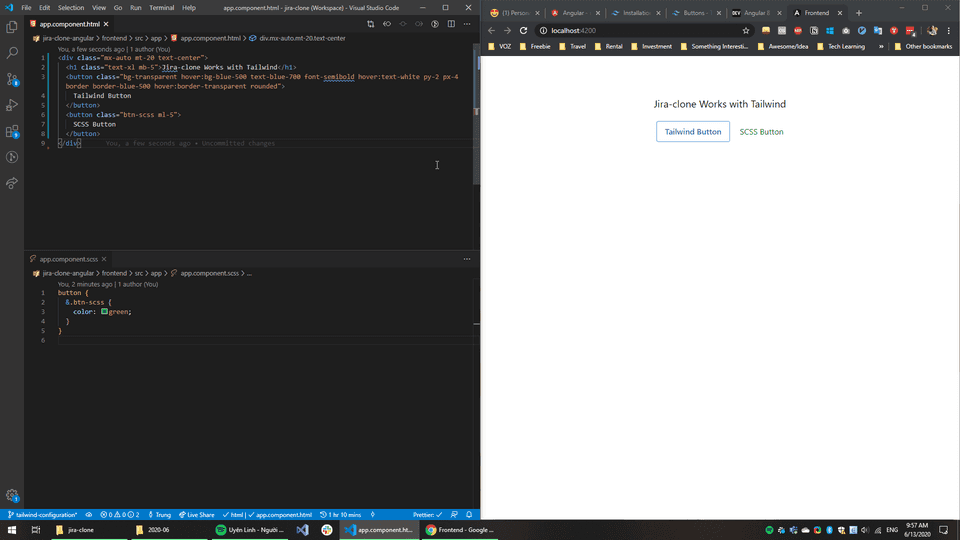
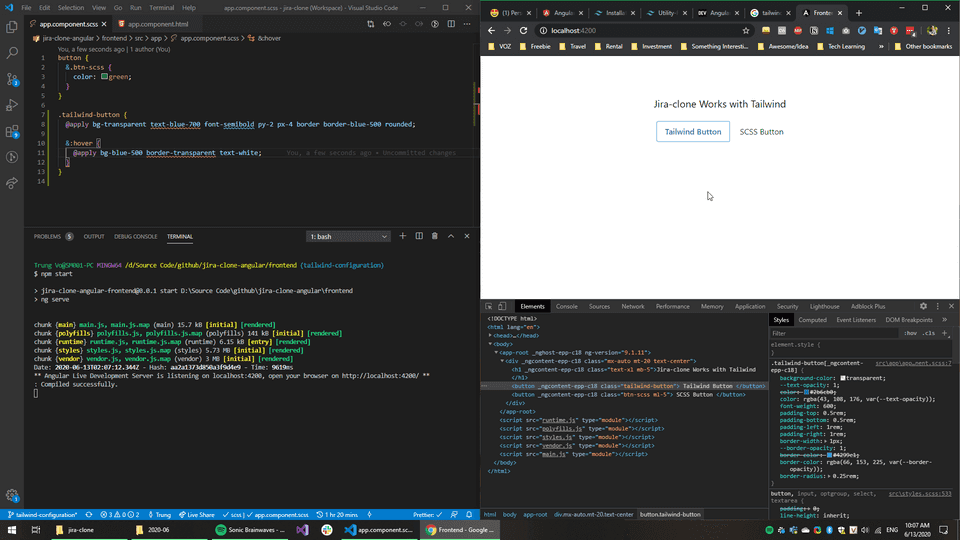
ng add @ngneat/tailwindTest if it is working
The powerful @apply syntax also works perfectly.
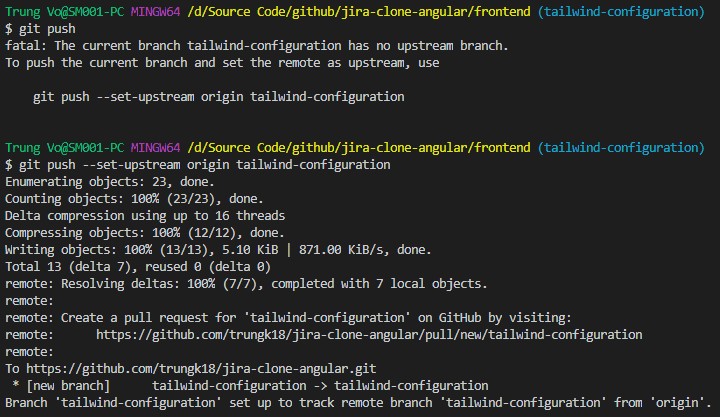
Looks good. Now I will commit it and then push it.
4. Configure Prettier
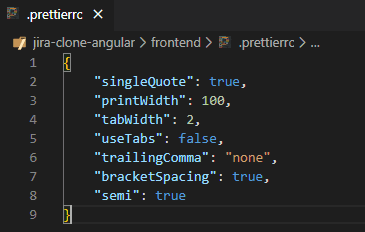
To make the code looks consistent in all the coding environment. I install Prettier for VSCode and create a .prettierrc file for storing configuration.
5. Configure some basic tasks runner for the project
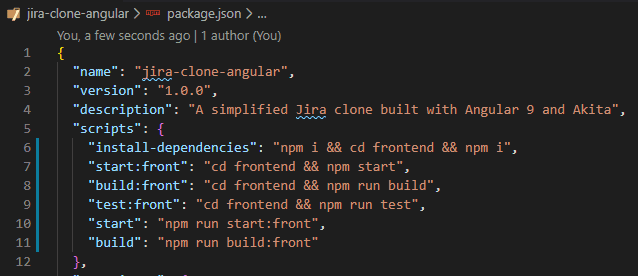
Open the package.json on the root folder (not the frontend folder) and add the following content. You can do this step later. You can skip it for now. Only when we are ready to deploy the code somewhere else, then we need it.
Phew, that’s all for part one. You have done some basic configuration to get ready for the exciting part: coding. I was trying to cover as detailed as possible but I might get lost on the way. Thanks for understanding. All your comments and feedback are welcomed.
Source code after finishing tutorial one
https://github.com/trungvose/jira-clone-angular/tree/tailwind-configuration