Angular Material 15 Migration
Angular Material 15 migration is part of our plan to migrate to Angular 15. It was successfully completed a few months ago, and we are now using Angular 15 in production. This document provides a step-by-step guide on how we migrated Angular Material to version 15, which involved migrating to MDC-based Angular Material components.
Many of the components in Angular Material v15 have been refactored to be based on Angular Material Design Components (MDC) for the Web. The refactored components offer improved accessibility and adherence to the Material Design spec.
What has changed?
The new components have different internal DOM and CSS styles. Since the MDC-based components are not API-compatible with the previous versions, you will need to update your code to use the new components. We follow two steps as mentioned on the Migrating to MDC-based Angular Material Components.
Step 1. Update to Angular Material v15
Angular Material includes a schematic to help migrate applications to use the new MDC-based components. To get started, upgrade your application to Angular Material 15.
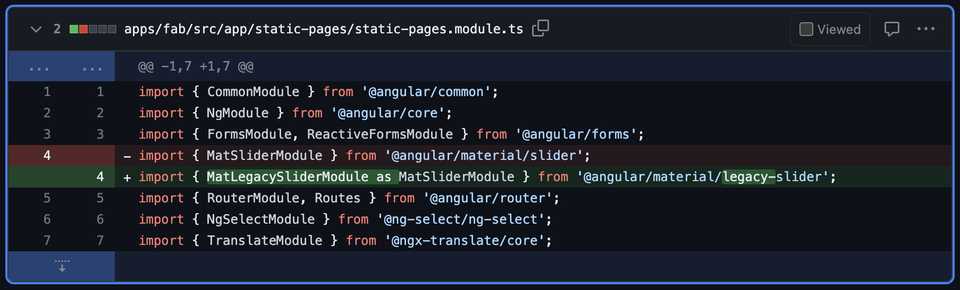
ng update @angular/material@15As part of this update, a schematic will run to automatically move your application to use the “legacy” imports containing the old component implementations. This provides a quick path to getting your application running on v15 with minimal manual changes. After the update, it should look like this:
We then commit the changes and push to the remote repository. Everything should work as before, nothing changes.
Step 2. Update to MDC-based components
Then we schedule to update to MDC-based components. This is a manual process that involves updating your application to use the new component implementations.
First, we run the migration command to switch from the legacy component implementations to the new MDC-based ones.
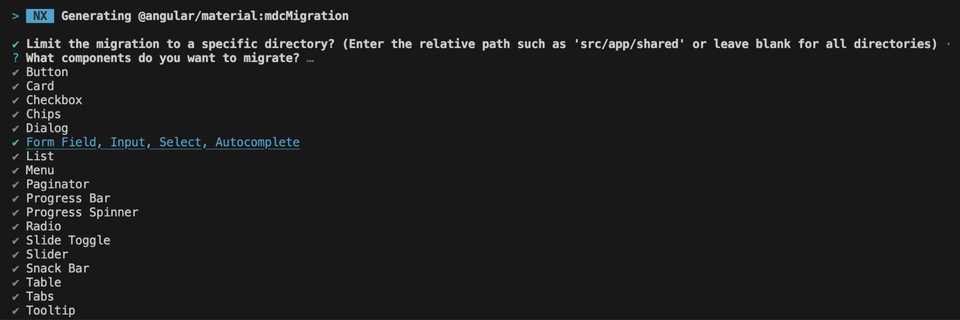
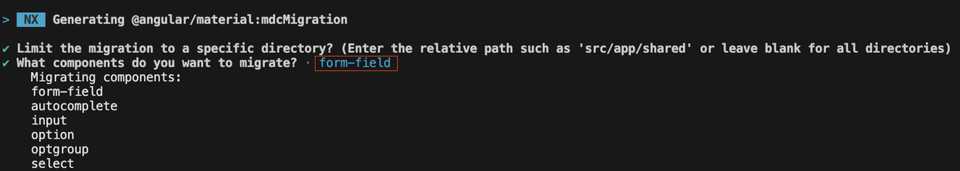
ng generate @angular/material:mdc-migrationUpon running the command, you will be prompted to select which components you would like to migrate. We divided into three steps:
- Form Field, Input
- Select
- AutoComplete
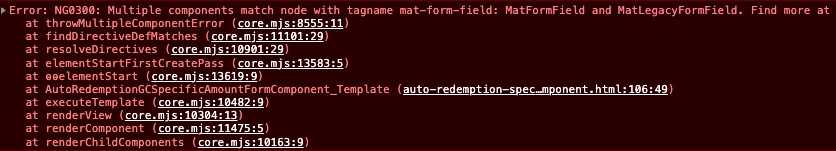
Why is it necessary to break the migration of Angular Material into three parts?
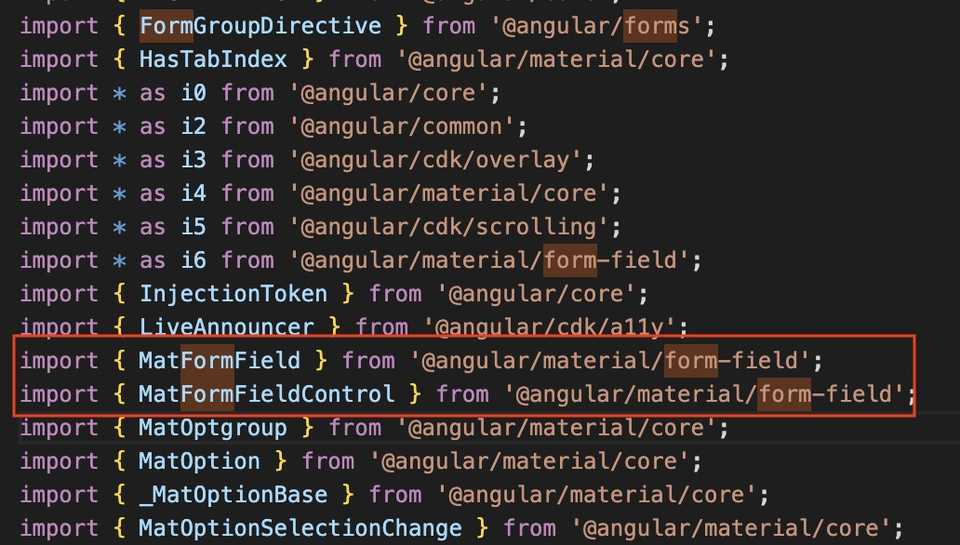
This is because deep down inside the MatSelectModule, MatAutoCompleteModule, and MatInputModule, they all import the MatFormField component.
By breaking the migration into three parts, with the following modules are being migrated one by one:
- 1️⃣
MatFormFieldModuleandMatInputModule - 2️⃣
MatSelectModule - 3️⃣
MatAutoCompleteModule
We avoid a declaration conflict by doing so.
TODO(mdc-migration)
ng generate @angular/material:mdc-migration command updates your styles and templates to the new implementations as much as it can automatically.
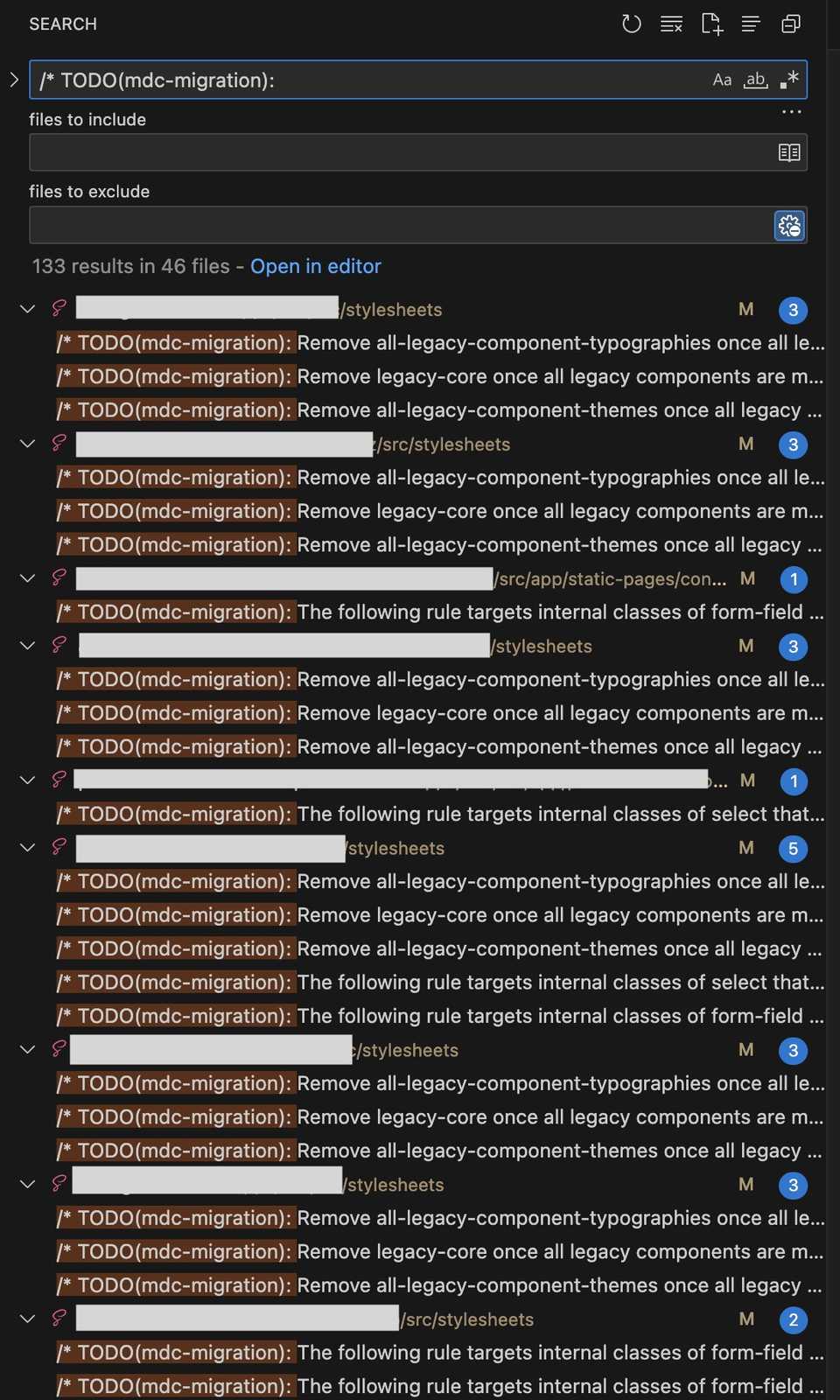
Changes that are deprecated and require modification will have the prefix /* TODO(mdc-migration):. Our job will be to fix them all, one by one.
/* TODO(mdc-migration):Key changes
Below is what happened after I ran the migration script.
- Dimensions are now different. Everything is now bigger, from height, width to paddings, margins, and animation durations.
- For textbox heights, we need to revert back to the magical
67pxthat exists in the previous version. The width of the elements remains unchanged. - For paddings, horizontal paddings are now
16pxinstead of8pxlike it used to be. - Animation durations of the labels are now faster,
150msby default. We need to change it back to400ms.
- For textbox heights, we need to revert back to the magical
- Default required marker “ are now always enabled by default. We need to hide it by adding the following lines in our app.module.ts.
{
provide: MAT_FORM_FIELD_DEFAULT_OPTIONS,
useValue: {
hideRequiredMarker: true,
},
},Manually fixing the style changes
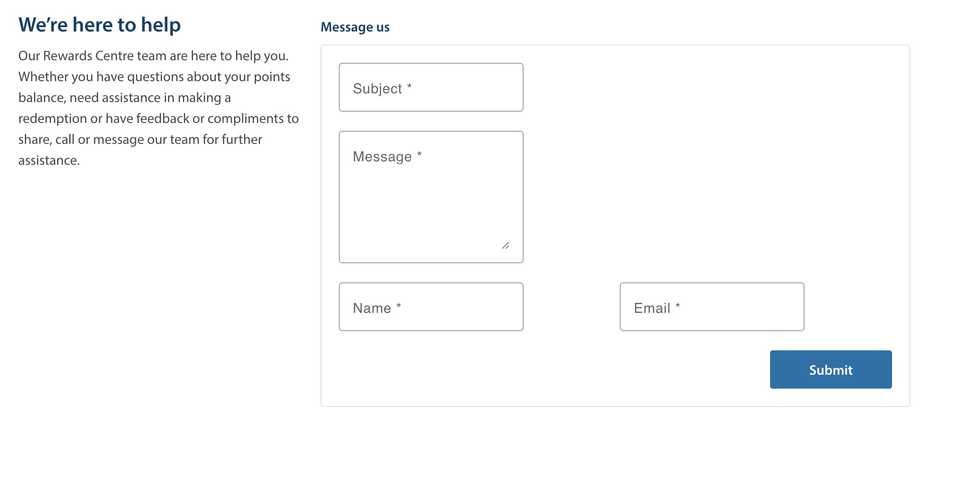
The main changes we’ll need to fix will mostly be style changes. After running the migrations, most places where we use the mat-form-field component will be broken, as we heavily customize using CSS selector to meet our needs, e.g .mat-select now become .mat-mdc-select.
For instance, I had to make several changes such as:
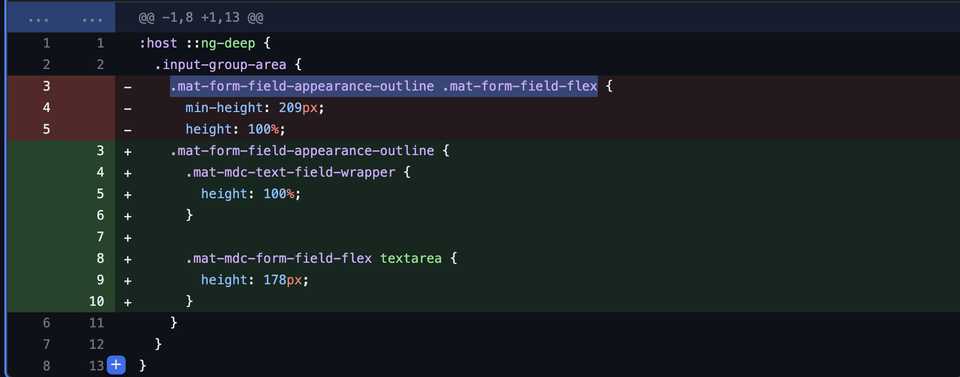
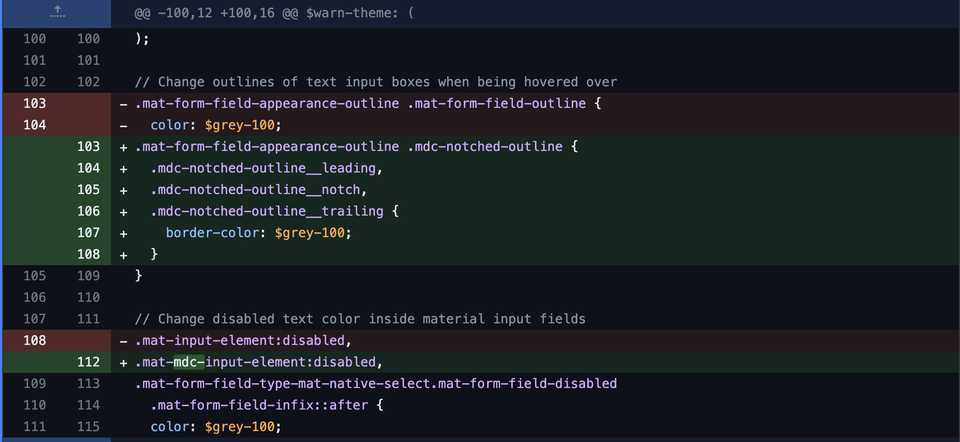
ℹ️ Update .mat-form-field-flex to .mat-mdc-text-field-wrapper selector:
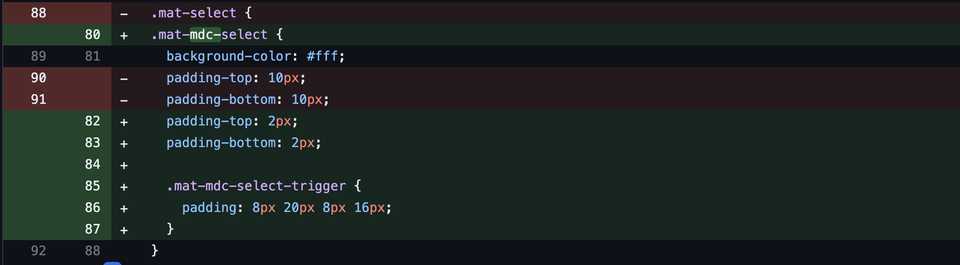
ℹ️ mat-select now become .mat-mdc-select selector:
ℹ️ .mat-input-element to .mat-mdc-input-element selector:
Not to mention a lot of places we need to compare the new implementation with the existing one and make changes accordingly.
Conclusion
I hope this article has given you a better understanding of how we moved to Angular Material 15 and the changes we made along the way. We successfully completed the migration to Angular Material 15 and are now using it in our production environment. Although the migration was challenging, it was definitely worth it. If you have any questions or comments, please feel free to leave them below!