Freeze screen in Chrome Debugger / DevTools for inspecting elements that disappear on hover/click (using setTimeout and Emulate a focused page)
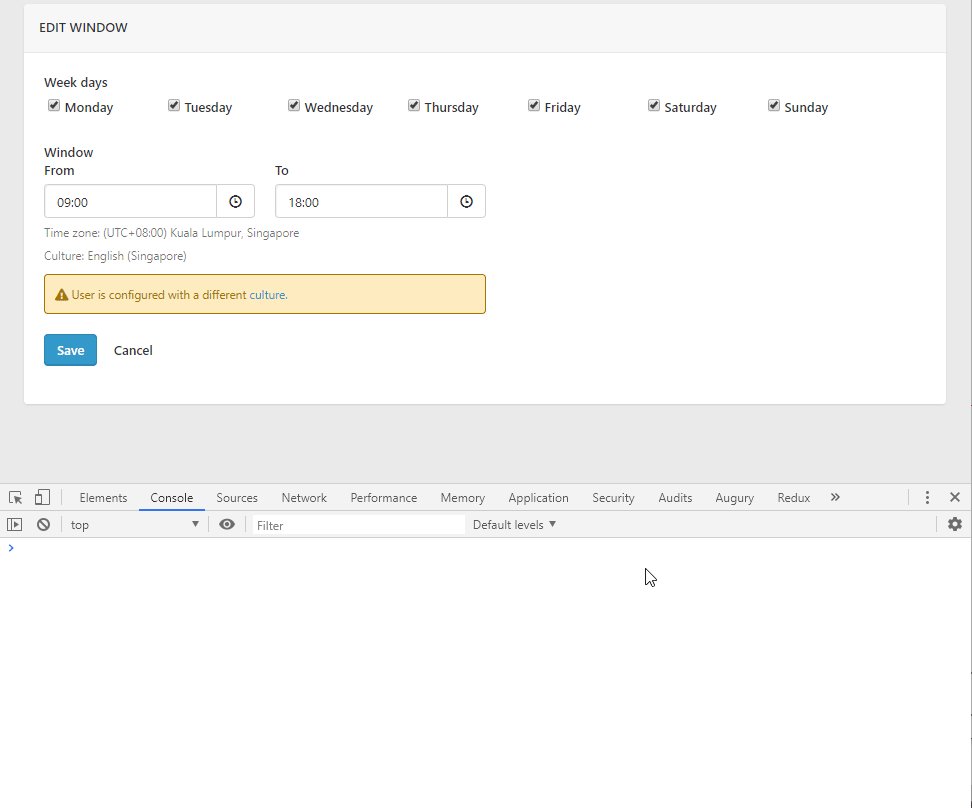
Today, I encountered a small CSS issue with a time picker component. To debug the code, I decided to use the Chrome debugger. However, I found that it wasn’t as straightforward as I expected…
The UI of the component is triggered on click, but if there is any click event outside of the component, it disappears. This is also a common problem when inspecting elements like Bootstrap popovers or any component that displays UI on hover/click and hides it when clicked outside.

After coming across this question, I discovered one promising solution. It’s surprising that I didn’t think of them initially!
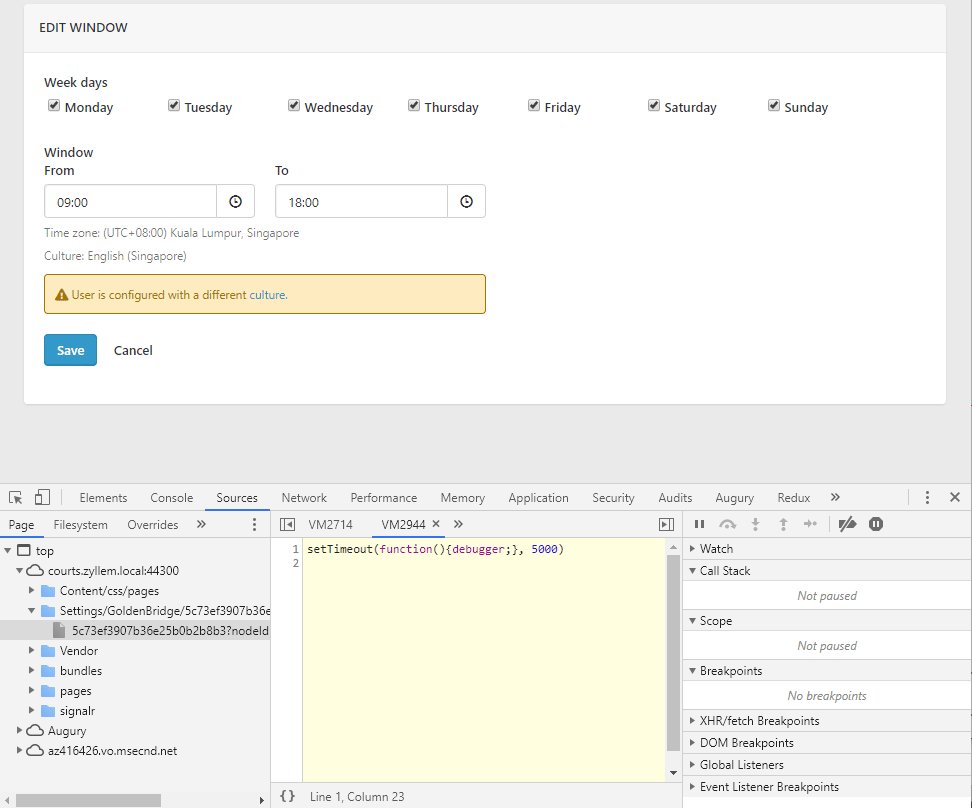
Solution 1: Using setTimeout to trigger the debugger
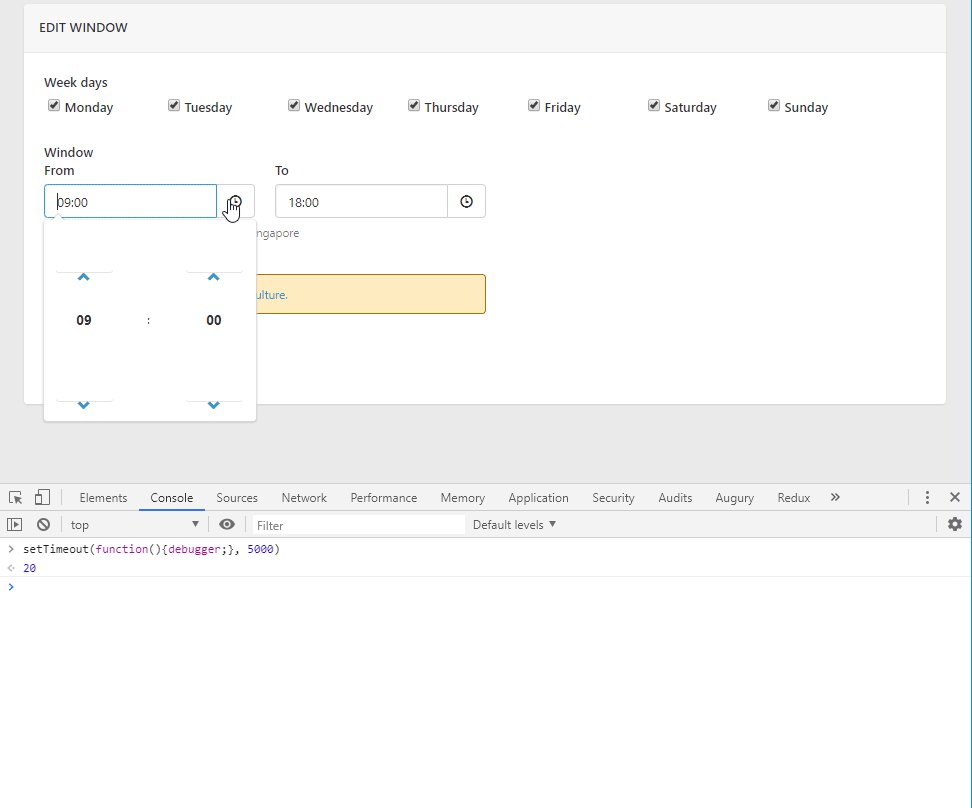
- Run the following JavaScript code in the console:
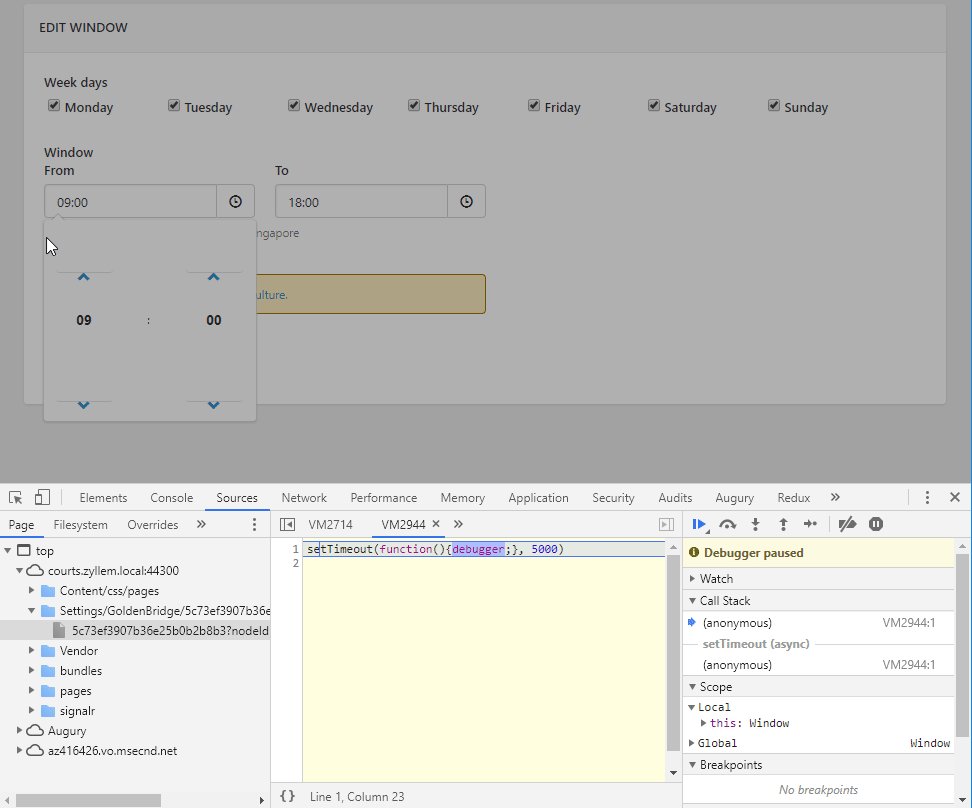
setTimeout(function(){ debugger }, 5000). This will break into the debugger after 5 seconds. - Trigger the UI element (e.g., hover over it) and wait until Chrome breaks into the debugger after 5 seconds.
- Go to the Elements tab in the inspector.
- Find your element and have fun modifying the CSS.

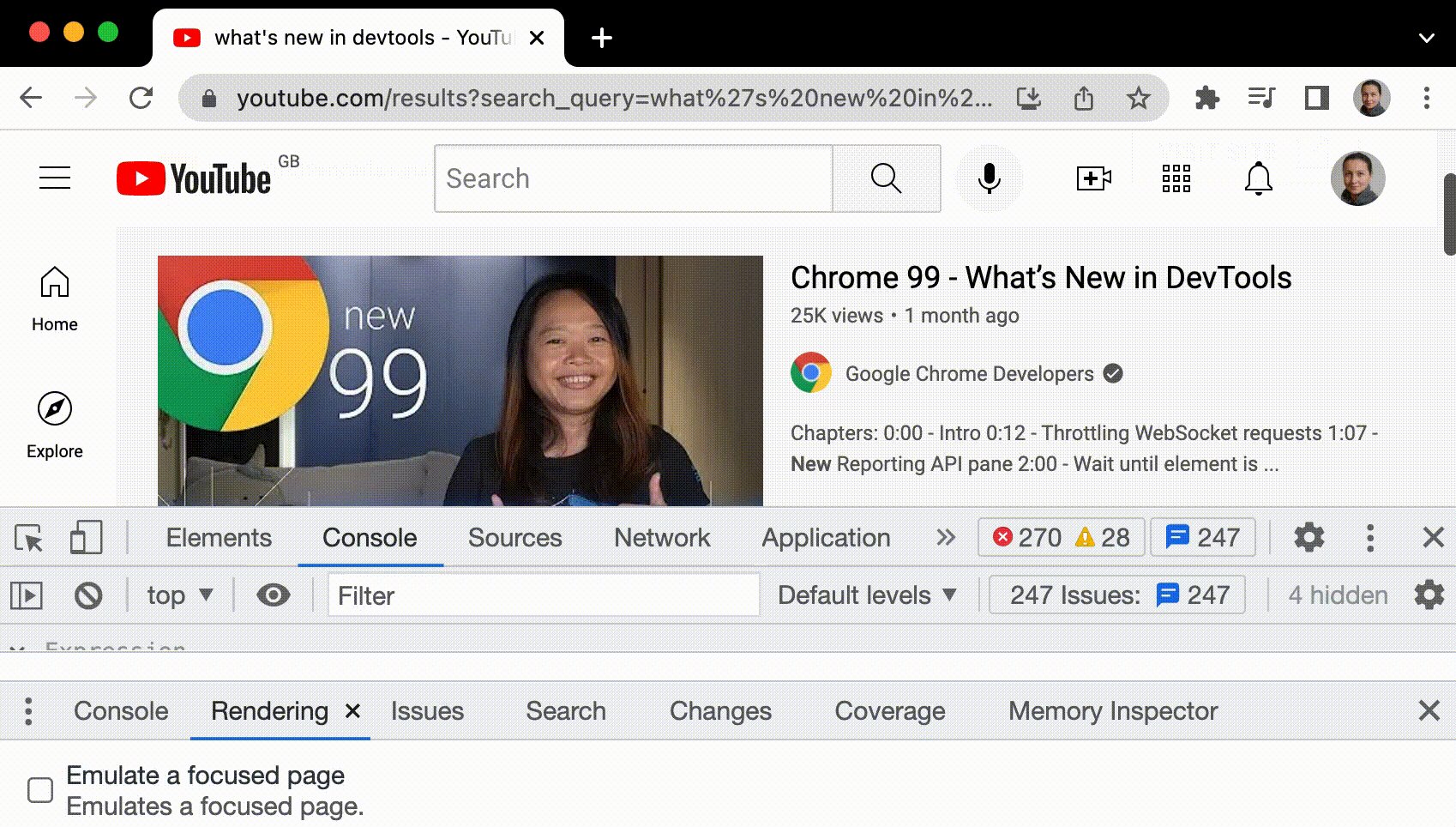
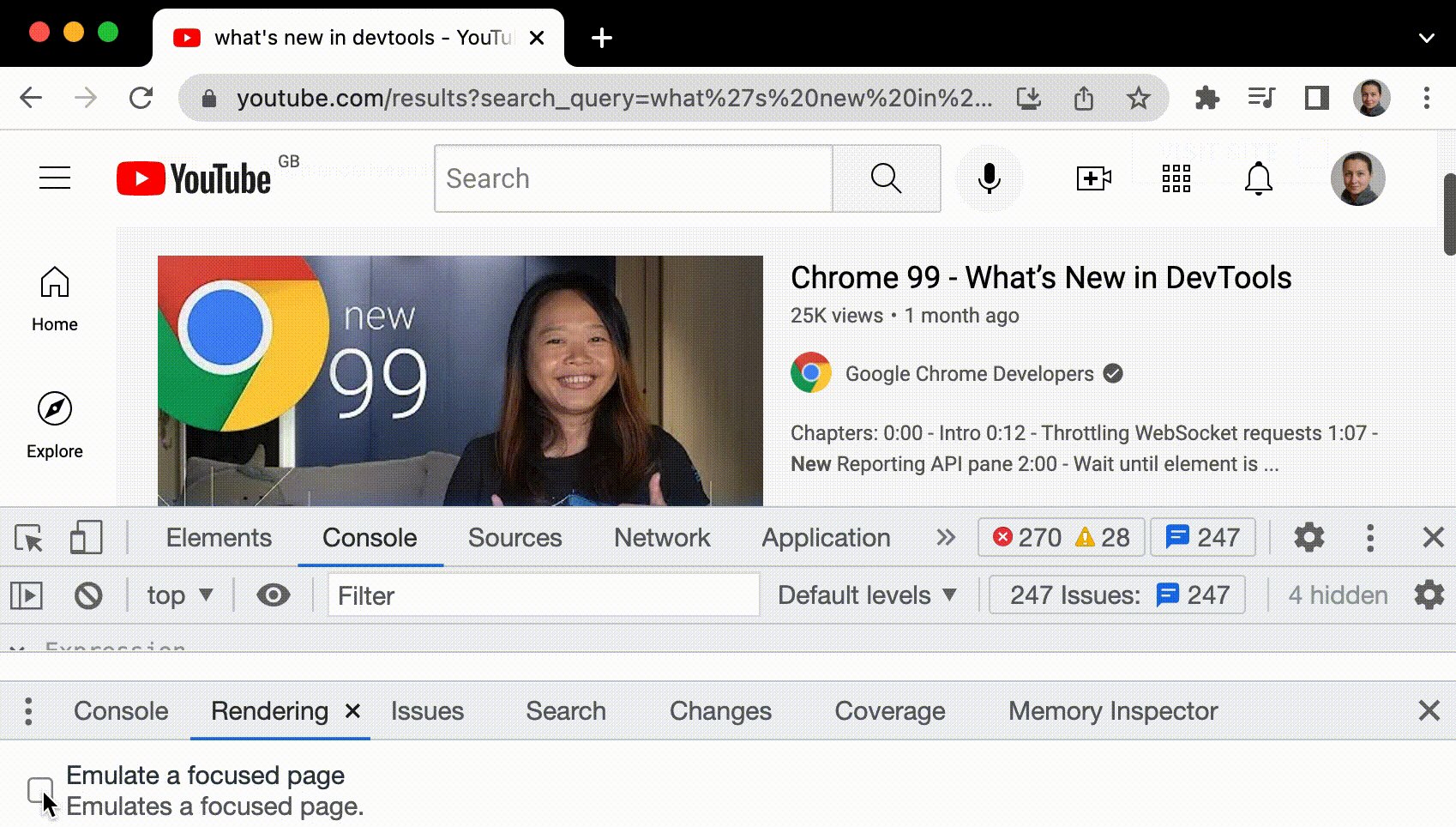
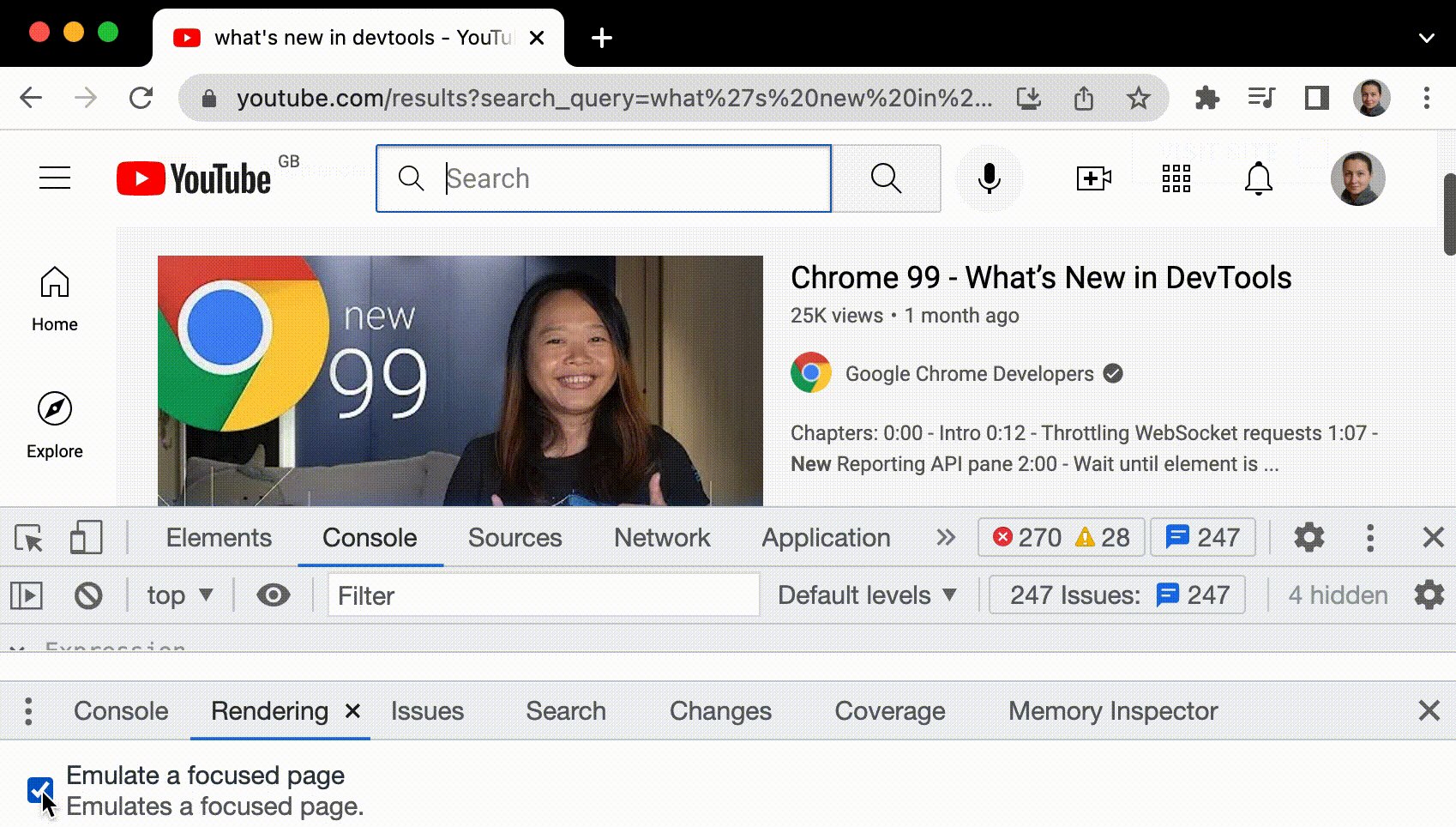
Solution 2: Emulating a focused page
I recently discovered a more straightforward method to freeze the screen in Chrome DevTools. This approach doesn’t require any JavaScript code and, surprisingly, has been available since 2020, which I hadn’t noticed before.
If you switch focus from the page to DevTools, some overlay elements automatically hide if they are triggered by focus. For example, drop-down lists, menus, or date pickers. The Emulate a focused page option allows you to debug such an element as if it is in focus.
To emulate a focused page:
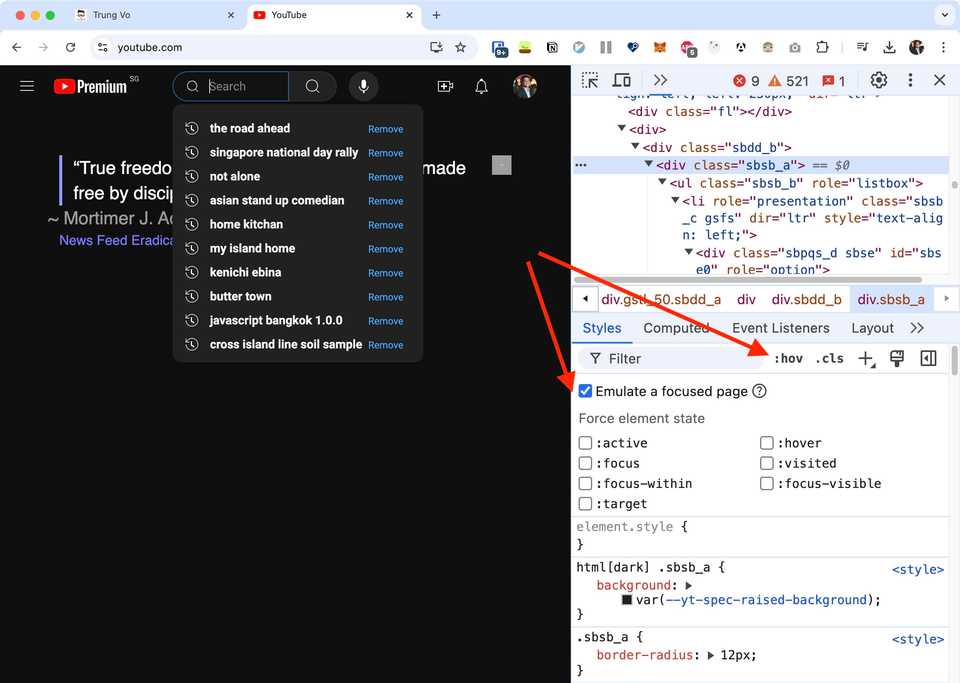
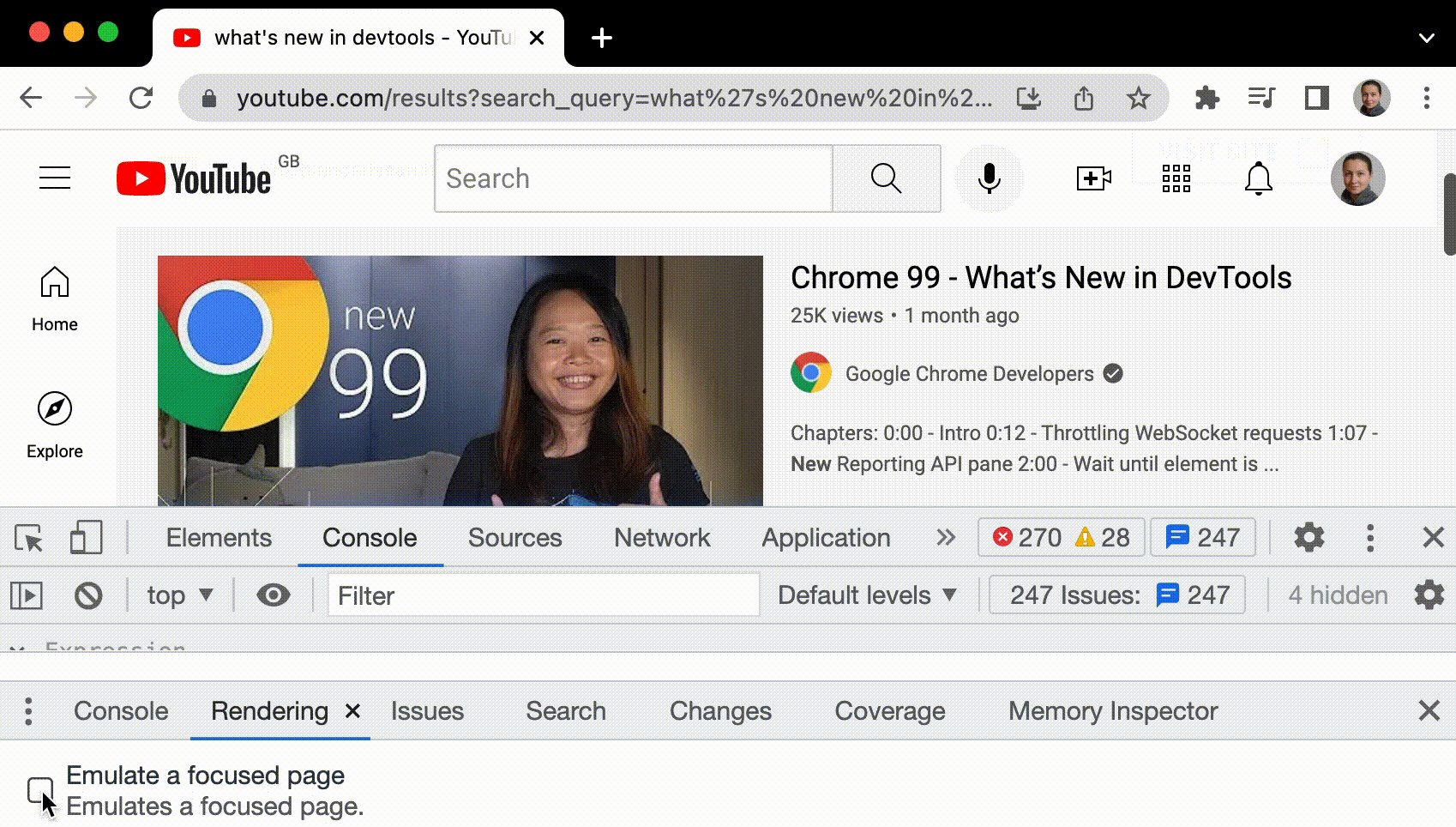
- Open a page with the element you want to debug, such as the YouTube website with its search bar.
- On DevTools, open the Rendering tab, then check and clear the “Emulate a focused page” option.

🎉 You can also find the same option under the :hov button on the action bar in Elements > Styles.
Read more: https://developer.chrome.com/docs/devtools/rendering/apply-effects#emulate_a_focused_page