Wanna see something cool? Check out Angular Spotify 🎧
How to copy an object from the Chrome inspector console as code
Have you ever do console.log an object and wondering how can copy the object over? You have a few options.
Solution 1. Copy, and you are all set!
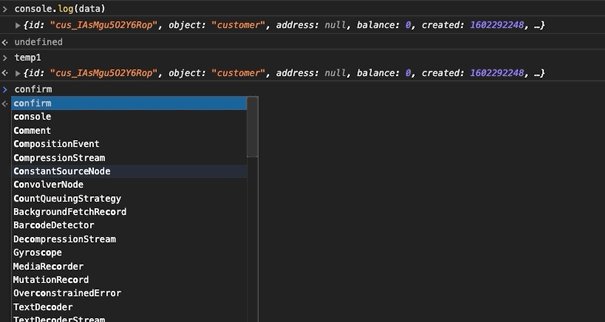
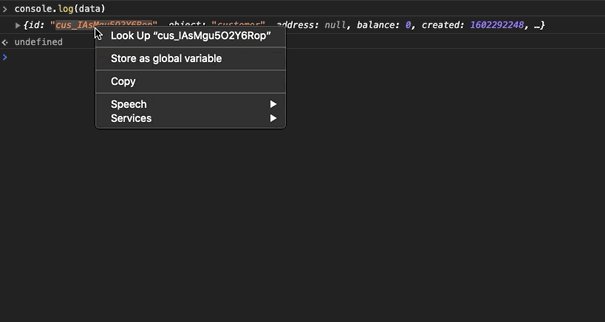
- Right-click to the object, select
Store as global variable. Usually, Chrome stored it astemp1 - Type
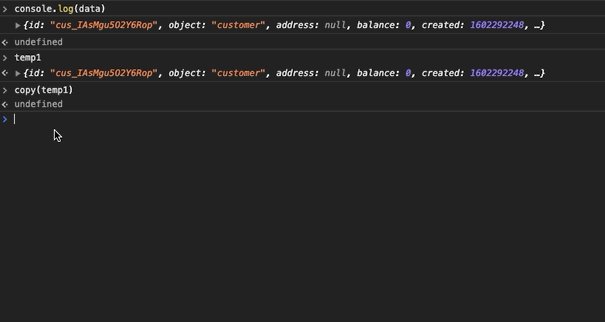
copy(temp1) - You can paste now 😆

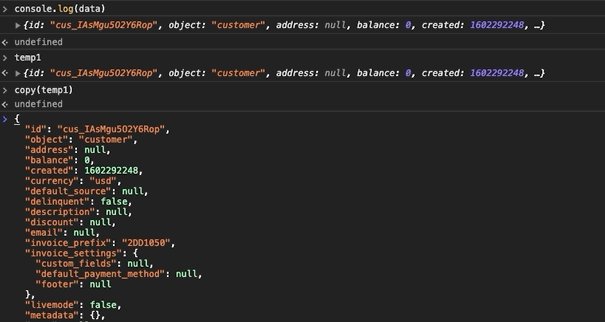
Note: If you’re trying to copy a recursive object, you will get [object Object] when pasting. See the solution 2.
Solution 2: Programmatically do JSON.stringify and copy the string 🤪
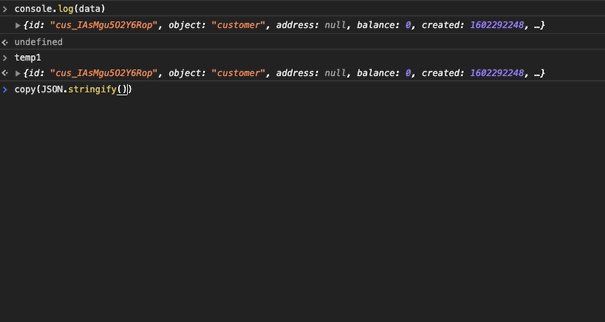
- Right-click to the object, select
Store as global variable. Usually, Chrome stored it astemp1 - Type
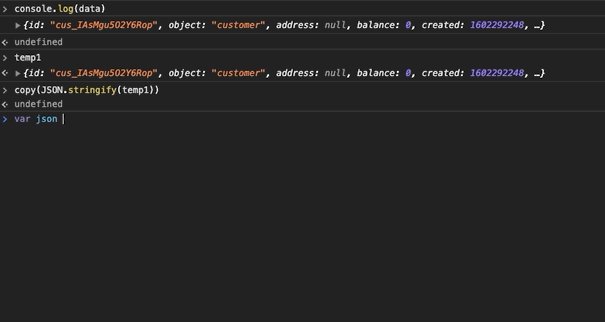
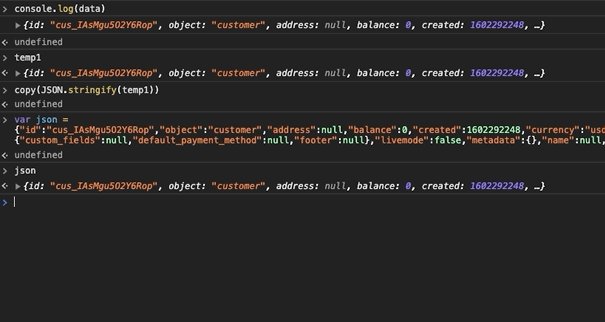
copy(JSON.stringify(temp1)) - There you have it!

Bonus: How to copy JSON as TypeScrip type
- Install VSCode Paste JSON as Code extension
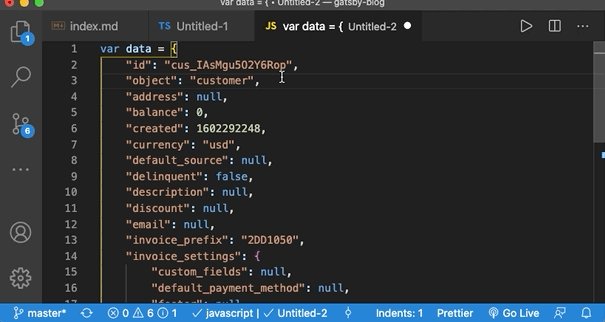
- Follow either solution 1 and 2 to copy the object
- Open VSCode, select View -> Command Pallette or press
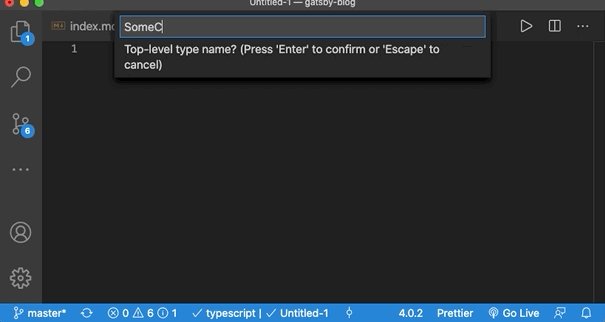
Command + Shift + P - Select
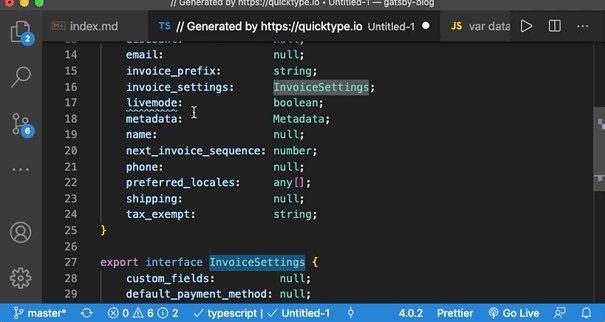
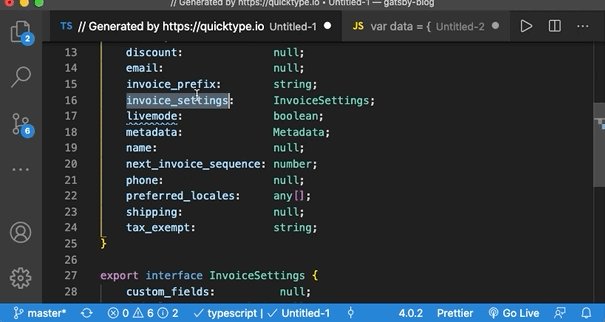
Paste JSON as Types - You have the type now. It supports many languages such as C# or Java, not just TypeScript.

Published 10 Oct 2020