Improving Website Performance with Browser-Level Image Lazy Loading (simply add loading="lazy")
Problem
Images are often the largest assets on websites, consuming significant bandwidth. On average, sites send over 5 MB of images on desktop and mobile, making image optimization crucial for improving website performance.
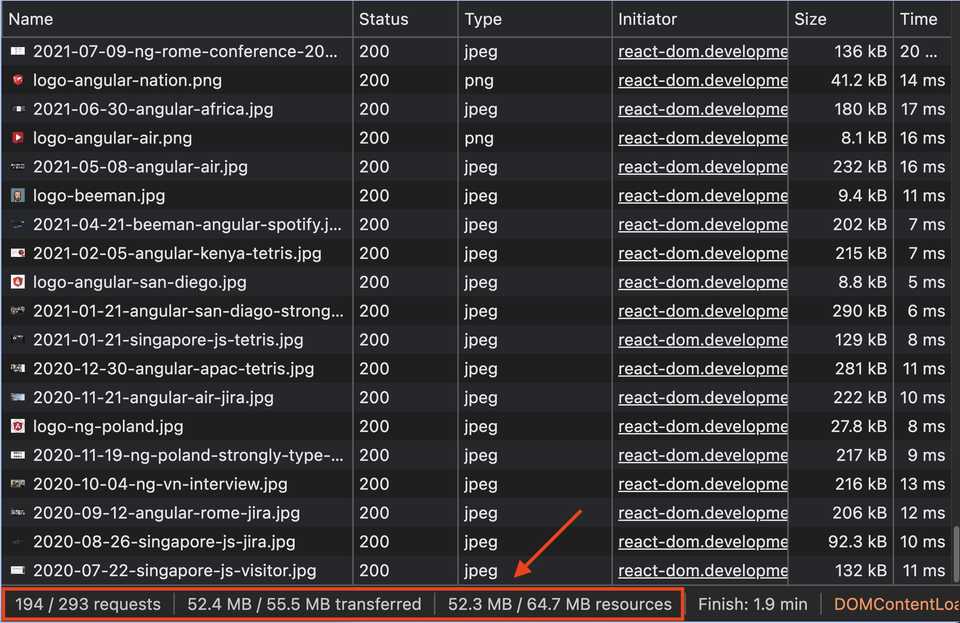
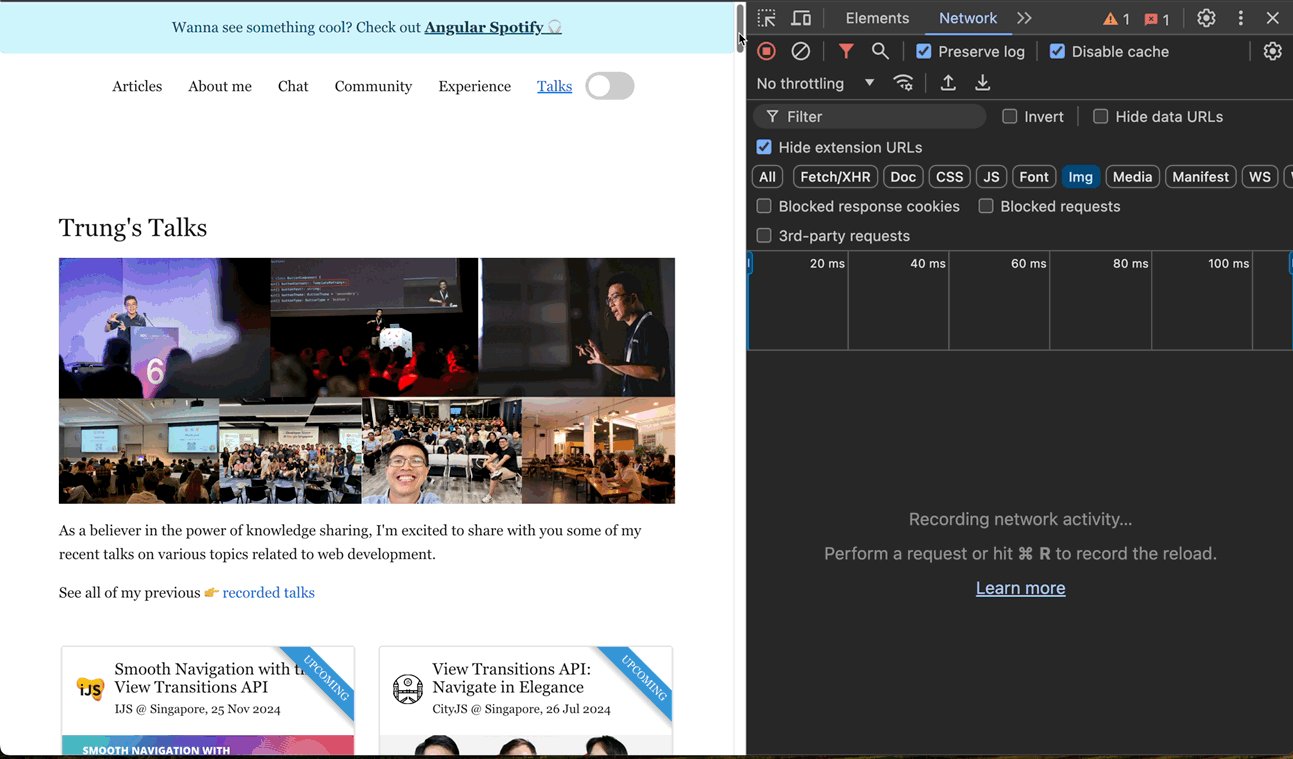
In my Gatsby blog, the talks page contains numerous images, but I haven’t implemented any image optimization techniques. As a result, when the page loads, all the images are loaded at once, totaling almost 50 MB. This negatively impacts user experience and website performance.
The loading attribute
To address this issue, we can utilize the loading="lazy" attribute on the images. This attribute instructs the browser to load the image only when it enters the viewport. By implementing lazy loading, we can significantly improve the performance of our site with minimal effort.
Previously, developers had two options for deferring the loading of off-screen images:
- Using the Intersection Observer API
- Utilizing scroll, resize, or orientationchange event handlers
While these options allowed for lazy loading, many developers relied on third-party libraries to simplify the implementation.
With browser-level lazy loading support, there is no longer a need for external libraries. Additionally, browser-level lazy loading ensures that images still load even if the client disables JavaScript, although loading is only deferred when JavaScript is enabled.
For more information on this attribute, refer to the web.dev documentation.
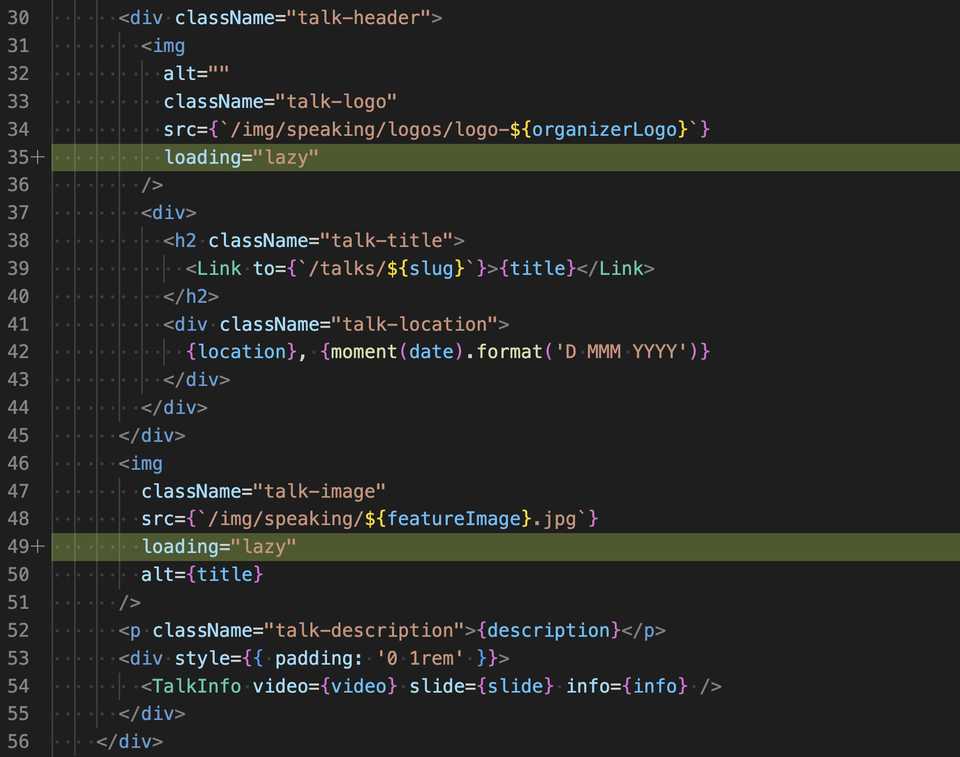
Adding loading="lazy" to the image tag is a straightforward process:
<img
className="talk-image"
src={`/img/speaking/${featureImage}.jpg`}
+ loading="lazy"
alt={title}
/>Here are the supported values for the loading attribute:
lazy: Defer loading of the resource until it reaches a calculated distance from the viewport. Chromium’s implementation of lazy loading tries to ensure that offscreen images are loaded early enough that they finish loading by the time the user scrolls to them by fetching them well before they become visible in the viewport.eager: Default loading behavior of the browser, which is the same as not including the attribute and means the image is loaded regardless of where it’s located on the page. This is the default, but it can be useful to set explicitly if your tooling automatically adds loading=“lazy” when there’s no explicit value, or if your linter complains if it isn’t explicitly set.
Result
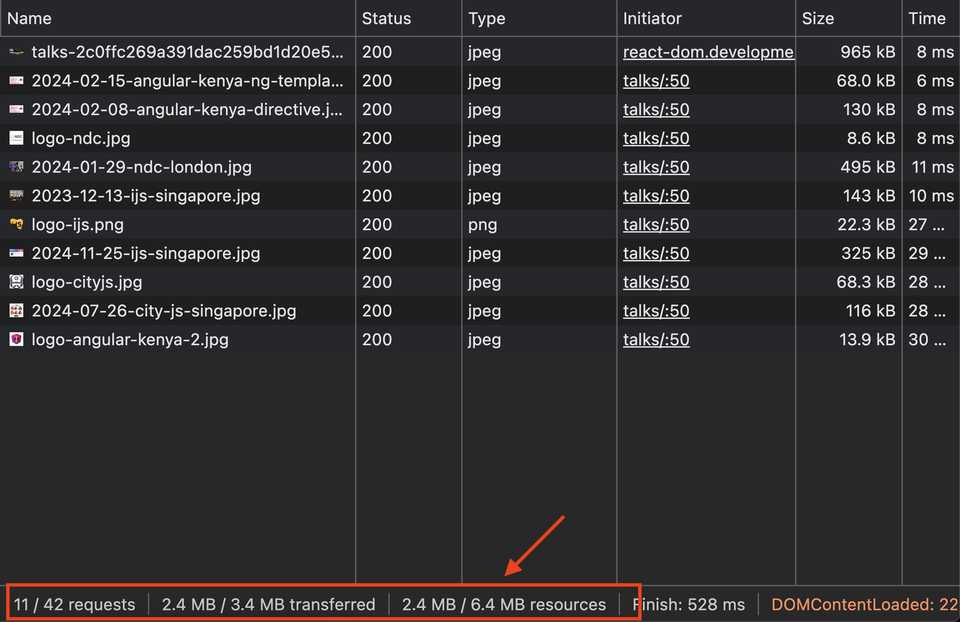
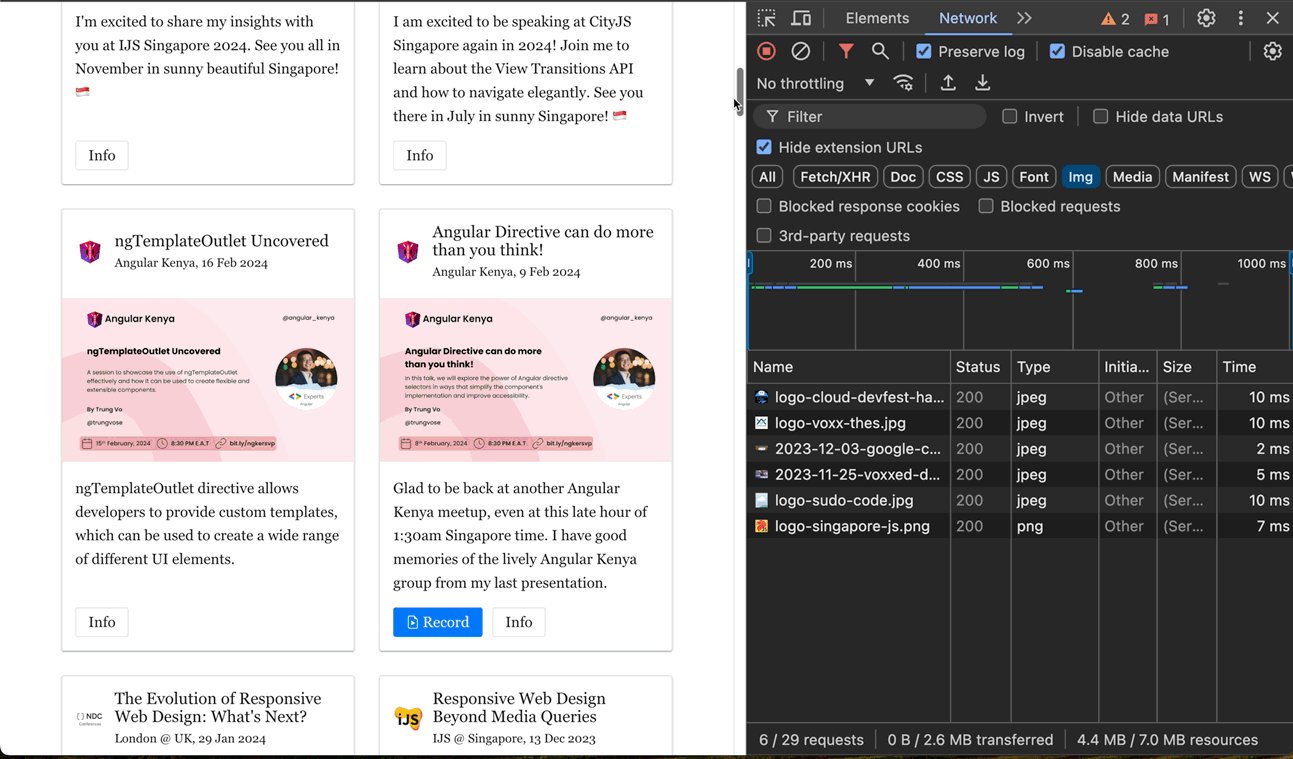
After adding the loading="lazy" attribute to the images, the images are loaded only when they are in the viewport. Notice how the first load, only 2mb worth of images are loaded.
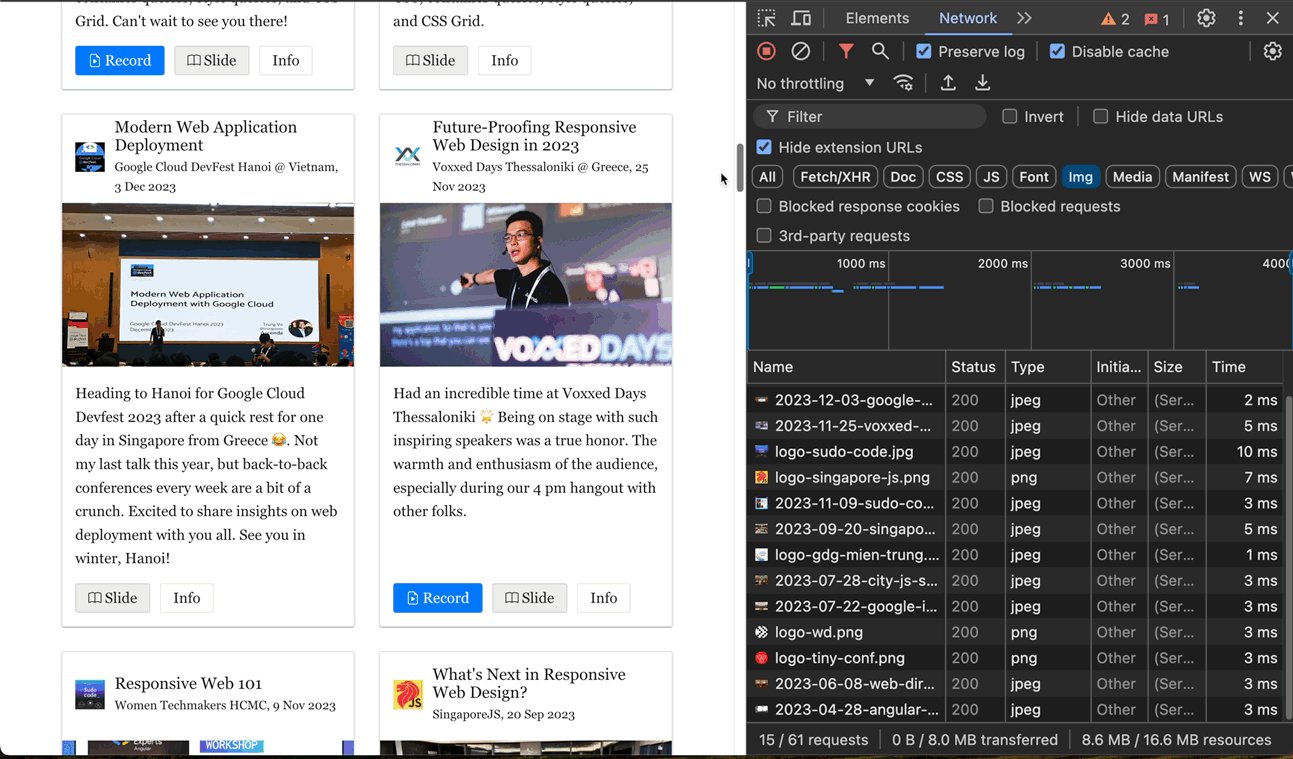
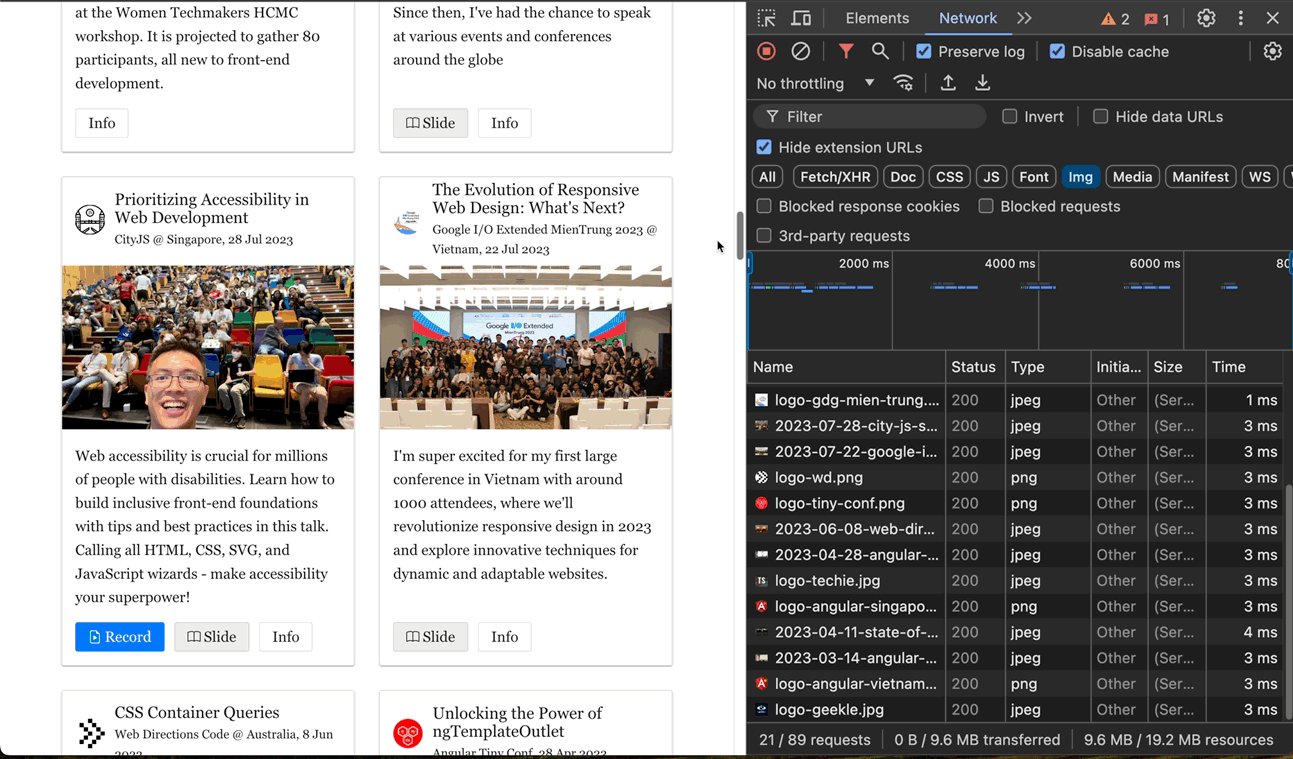
The rest of the images are loaded as you scroll down the page. This reduces the amount of data that needs to be loaded when the page is loaded, which improves the performance of the site.

Next step
Adding loading="lazy" is a simple yet effective way to enhance your site’s performance. However, there are additional optimizations you can consider. Since the original images may have a high resolution and file size, you can leverage an image transformation service like Cloudinary to further resize and optimize the images. By adding the width attribute to the image tag, you can specify the desired dimensions of the image. Additionally, you can explore using more efficient image formats like WebP or AVIF. These optimizations can significantly reduce the file size and improve the loading speed of your images.
<img
className="talk-image"
- src={`/img/speaking/${featureImage}.jpg`}
+ src={`/img/speaking/${featureImage}.jpg?w=200`}
loading="lazy"
alt={title}
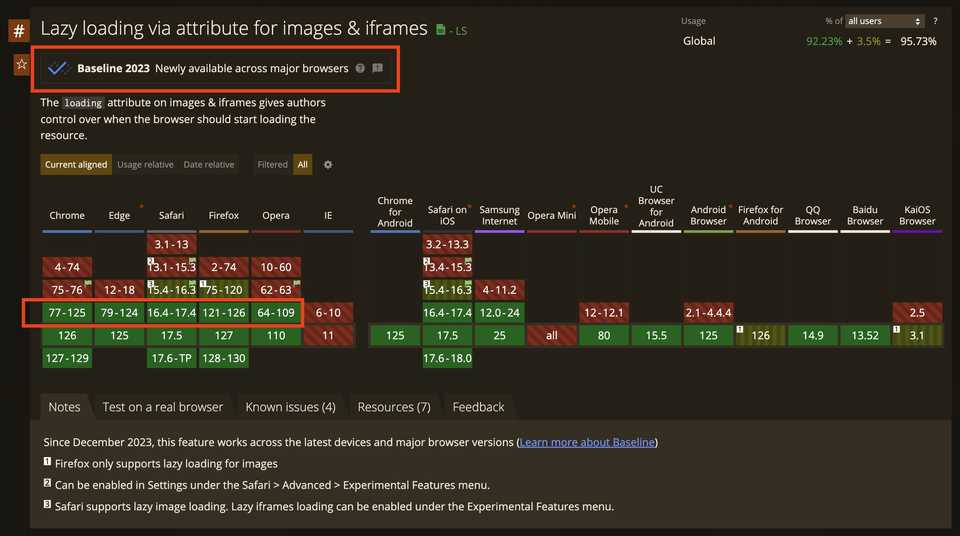
/>Can I use it?
As of June 2024, the loading="lazy" attribute is supported by all major browsers, including Chrome, Firefox, Safari, and Edge. Firefox has supported it since December 2023 and Safari since March 2023. You can check current browser support on Can I use. If a browser doesn’t support it yet and you haven’t implemented other lazy load methods, it simply won’t have any effect.