Migrating my blog from Github to Gitlab, and deploy to Netlify
Yesterday morning, I logged in to Github and it came to surprise me with a message:
Your account has been flagged. Because of that, your profile is hidden from the public. If you believe this is a mistake, contact support to have your account status reviewed.
I contacted the support team immediately to tell them that was a mistake by their bot. I google about this issue. It is not uncommon and happening all the time.
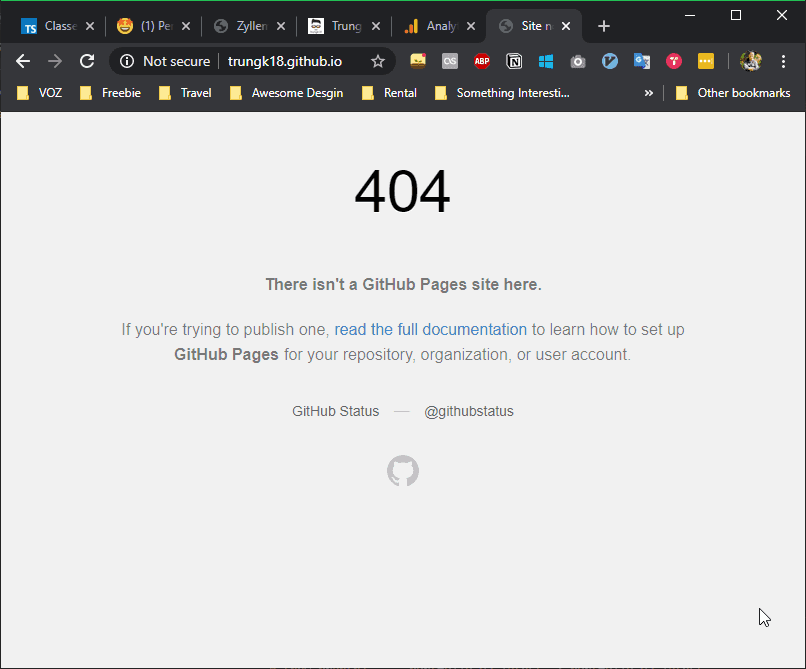
Usually, I don’t care about Github. But because this blog is hosted on Github page and my account was flagged, this blog was not accessible at all.
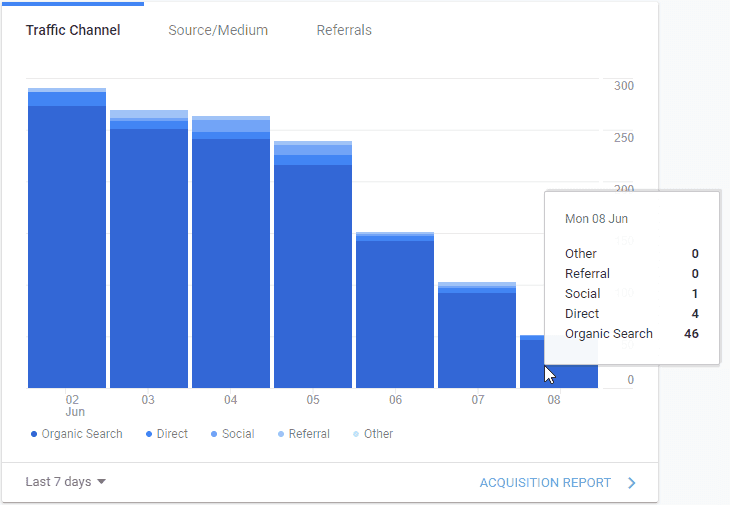
This morning, they still haven’t removed the flag. I check the analytics and see the number of visitors dropped like crazy.
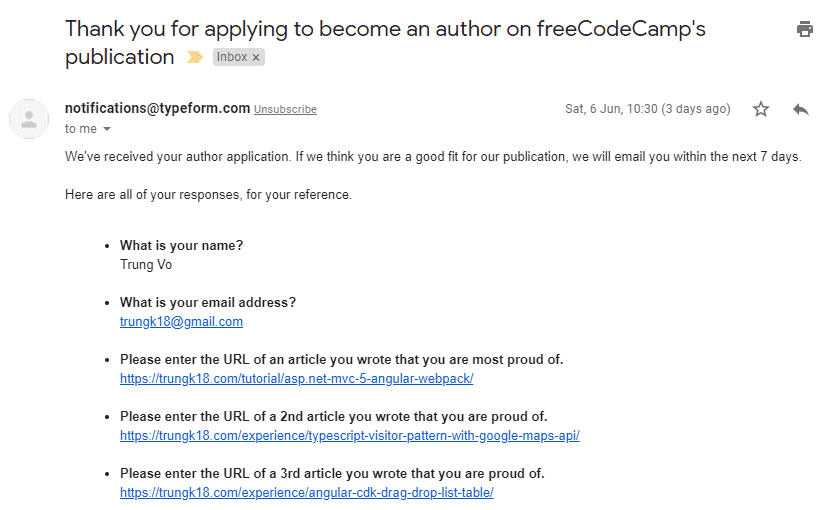
And I have submitted to be a part of Freecodecamp writer. I am looking forward to that opportunity to share my knowledge with people and get feedback, and learn from the feedback. Probably, they will review some of my blog posts this week. And think about if I don’t get selected because of a mistake by Github bot that leads my blog to become inaccessible, no chance. That’s why I need Github to resolve it asap. But in this situation of the corona virus, it won’t happen in a blink of the eyes I guess.
Having said that, all of my repositories on github are currently inaccessible. If you need a specific source code, please send me a message on
trungk18 [et] gmail [dot] com
So I decided to migrate all of the content to Gitlab and Netlify this morning. Which took me about 15 minutes, including configuring the DNS.
If you are reading this post, meaning you are seeing my blog hosted on Netlify, not a GitHub page anymore.
If you like to do the same thing, and I recommend you to do so. You could start with a well-written guide from Netlify.
And welcome again :)
Thanks for reading and visiting my blog.