Copy Code with Syntax Highlighting from VSCode to PowerPoint
Problem
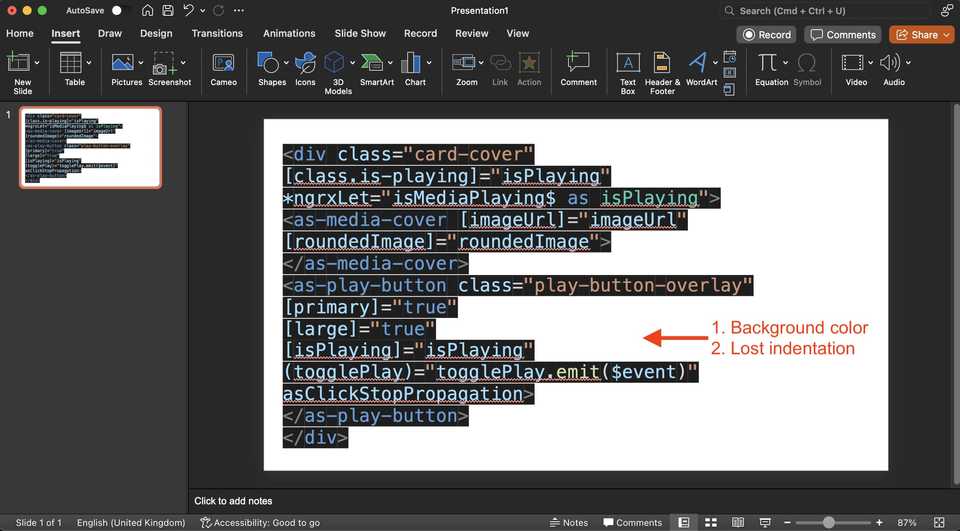
When preparing presentations with code snippets, I often encounter two annoying issues when copying code from VSCode to PowerPoint:
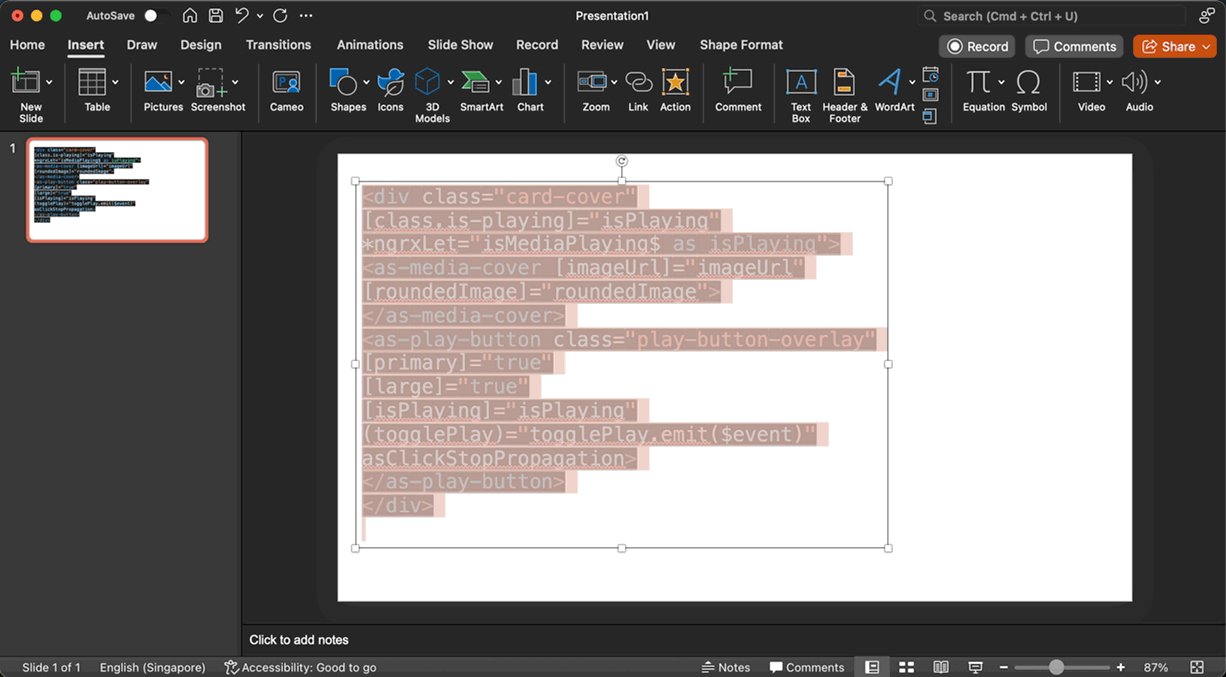
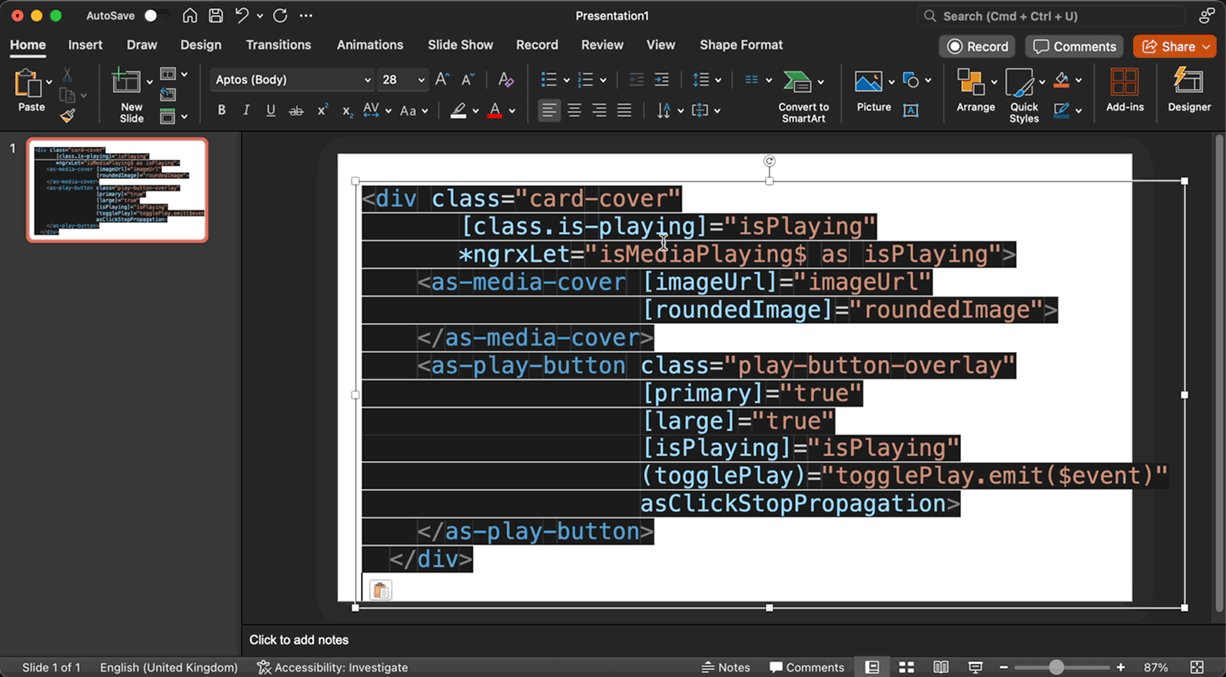
- The copied code includes the background color from VSCode.
- The indentation of the code is not preserved.
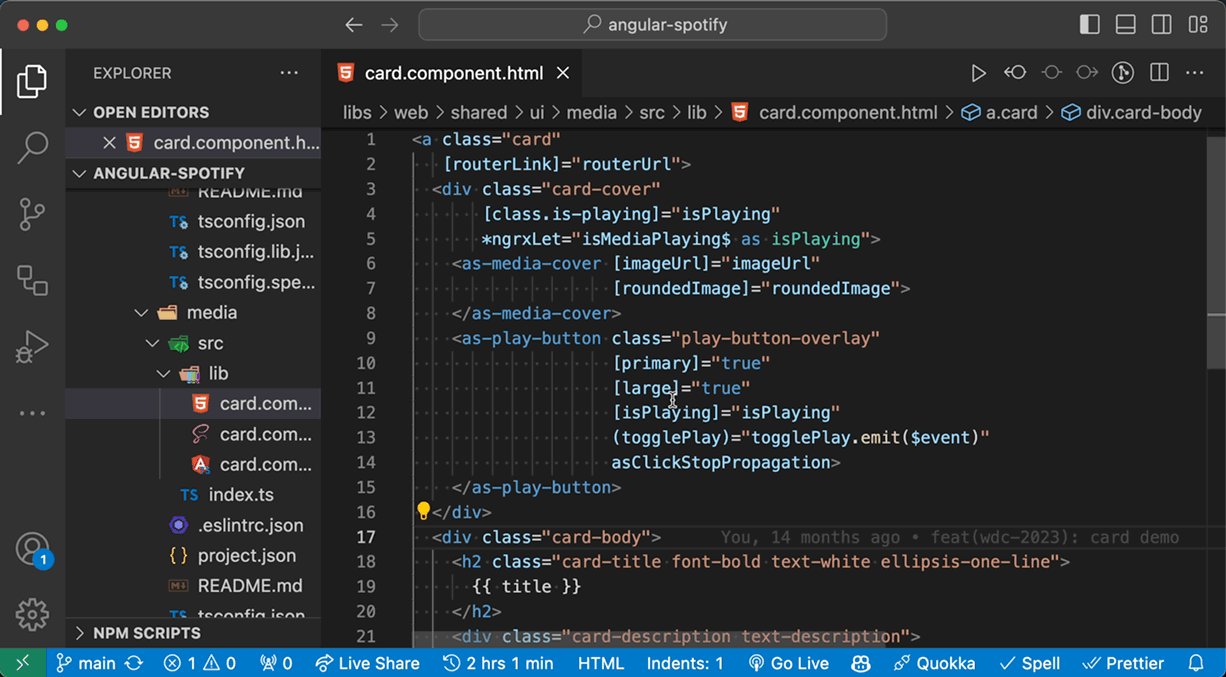
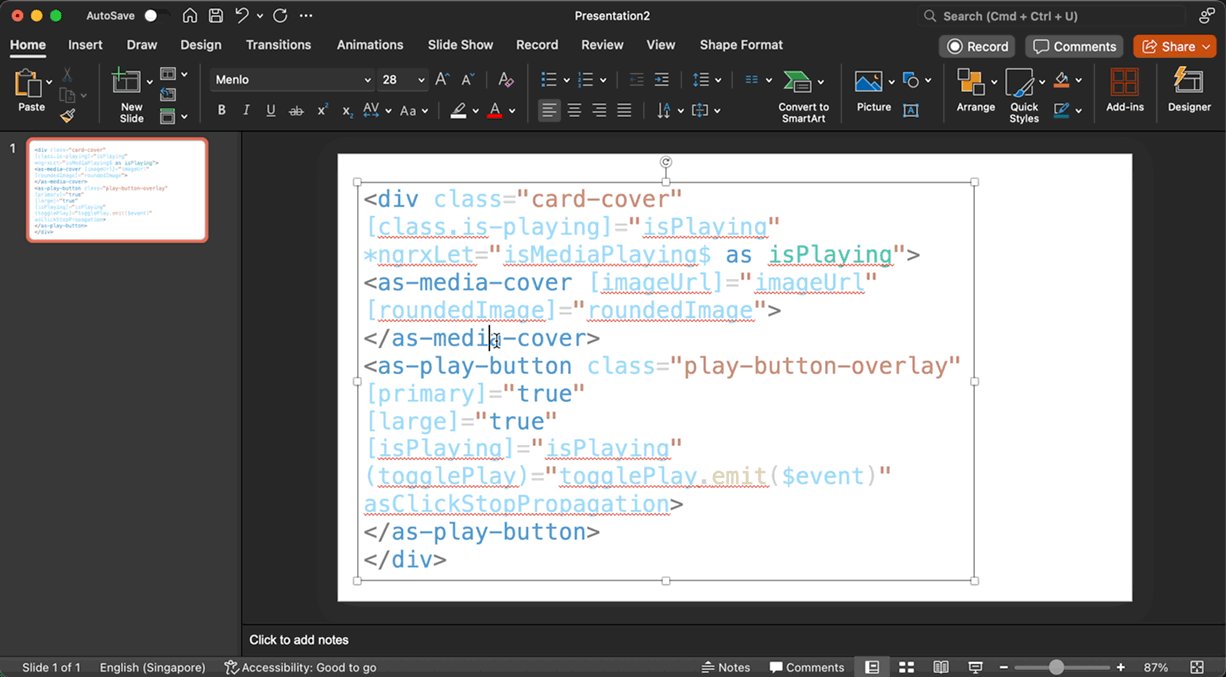
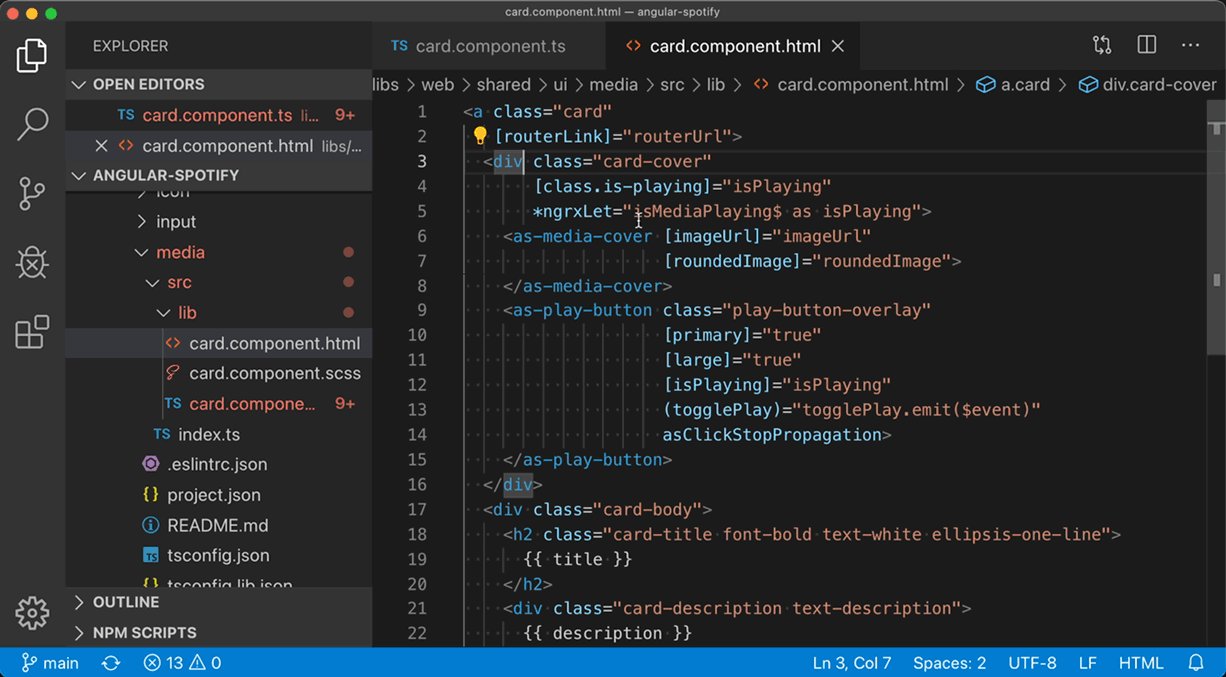
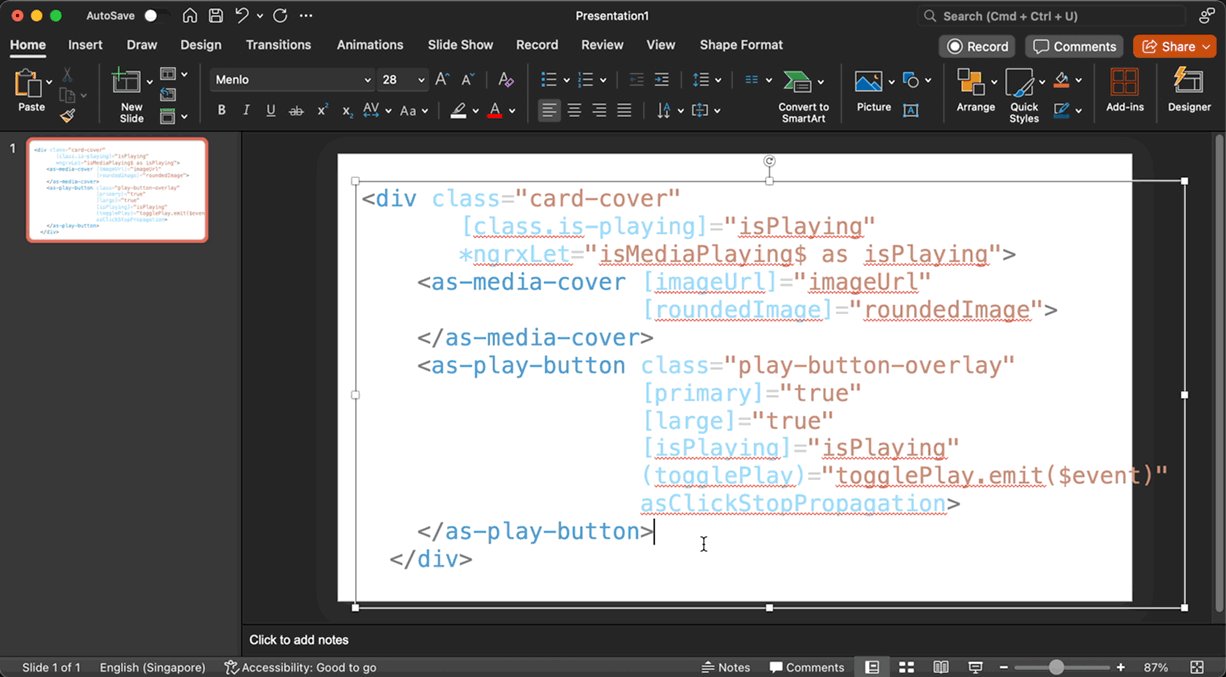
To better understand the problem, refer to the following images:

Solutions
Let’s address each problem individually:
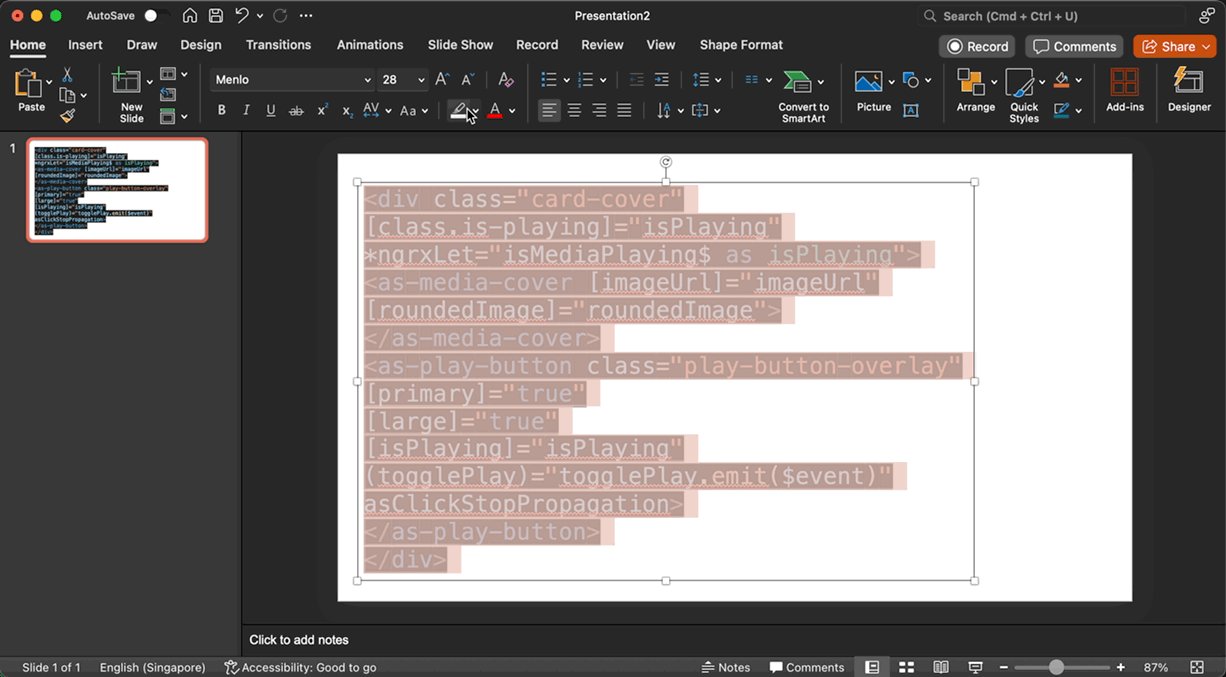
1. Remove background color
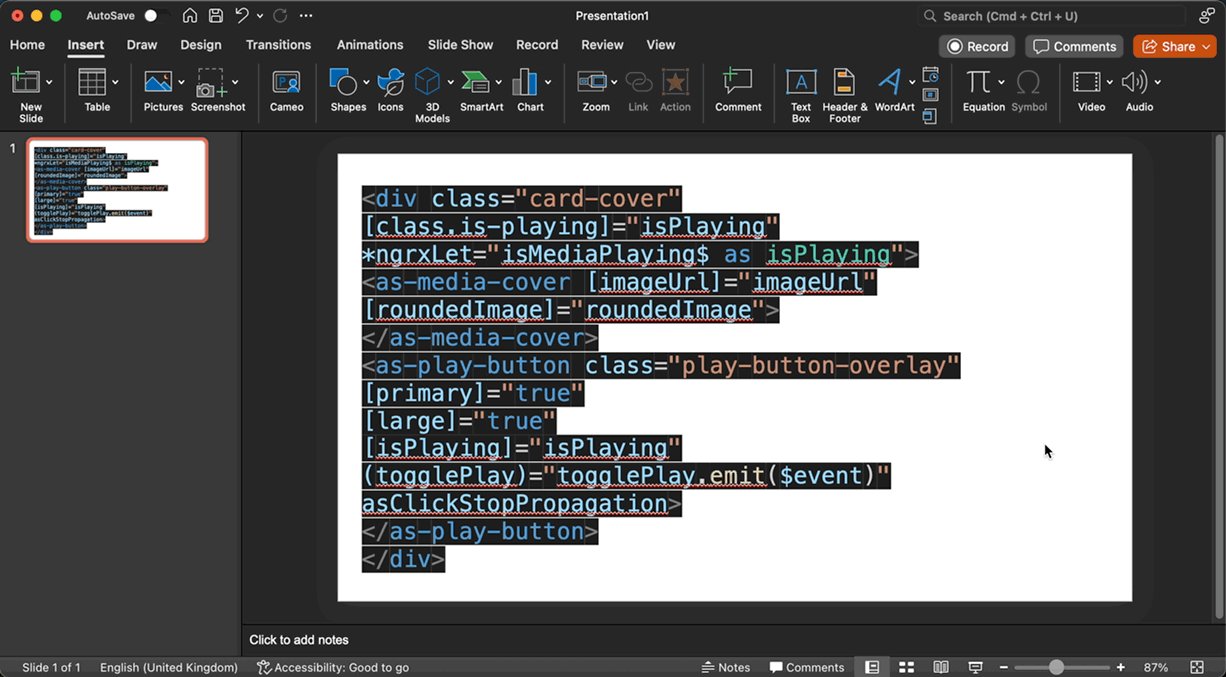
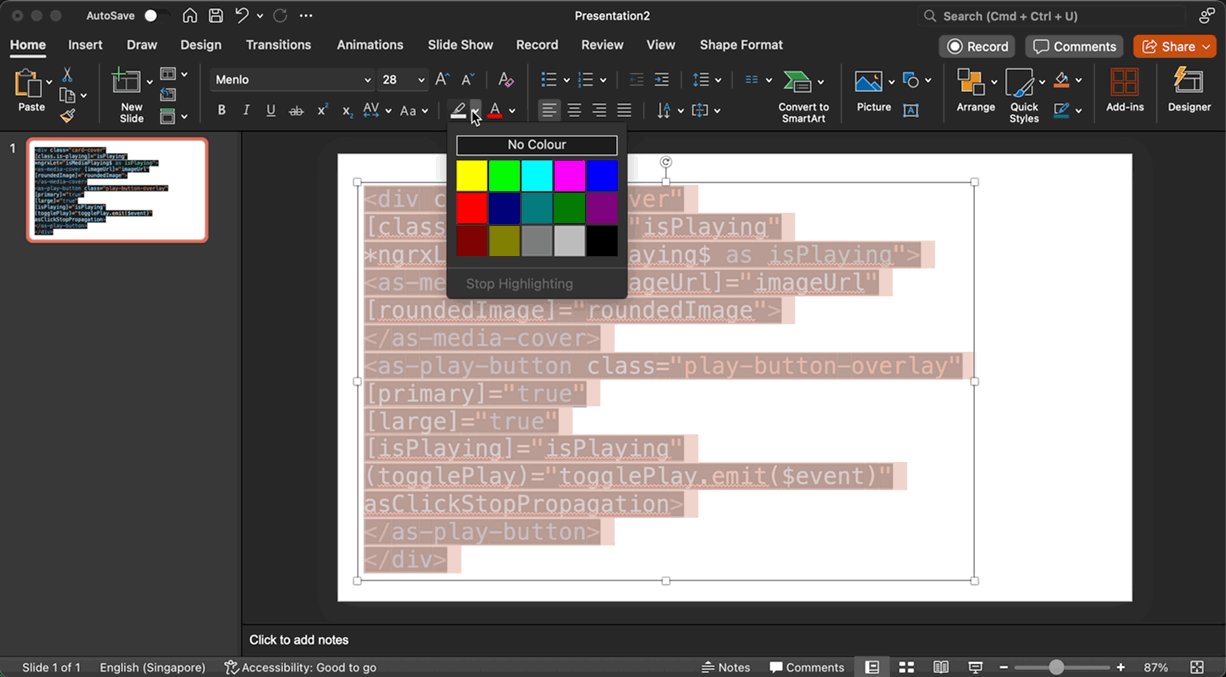
To remove the background color, simply copy the code from VSCode to PowerPoint, select the code, and set the Text Highlight Color to No Colour.

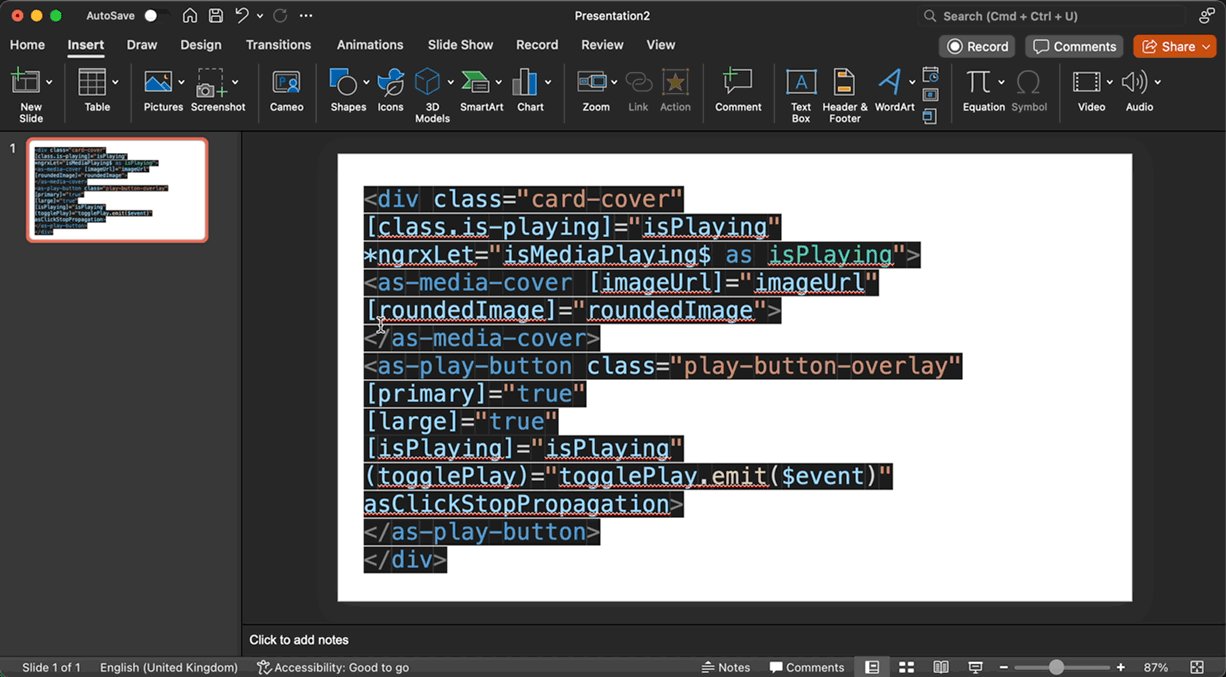
2. Preserve indentation (tab, space)
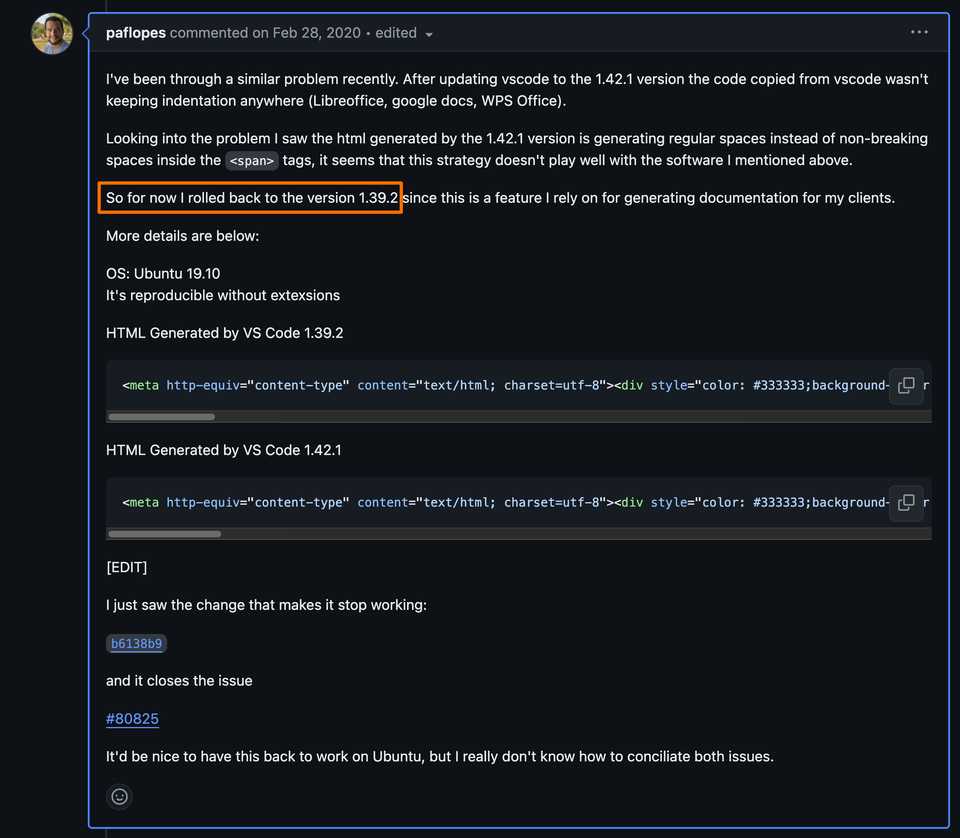
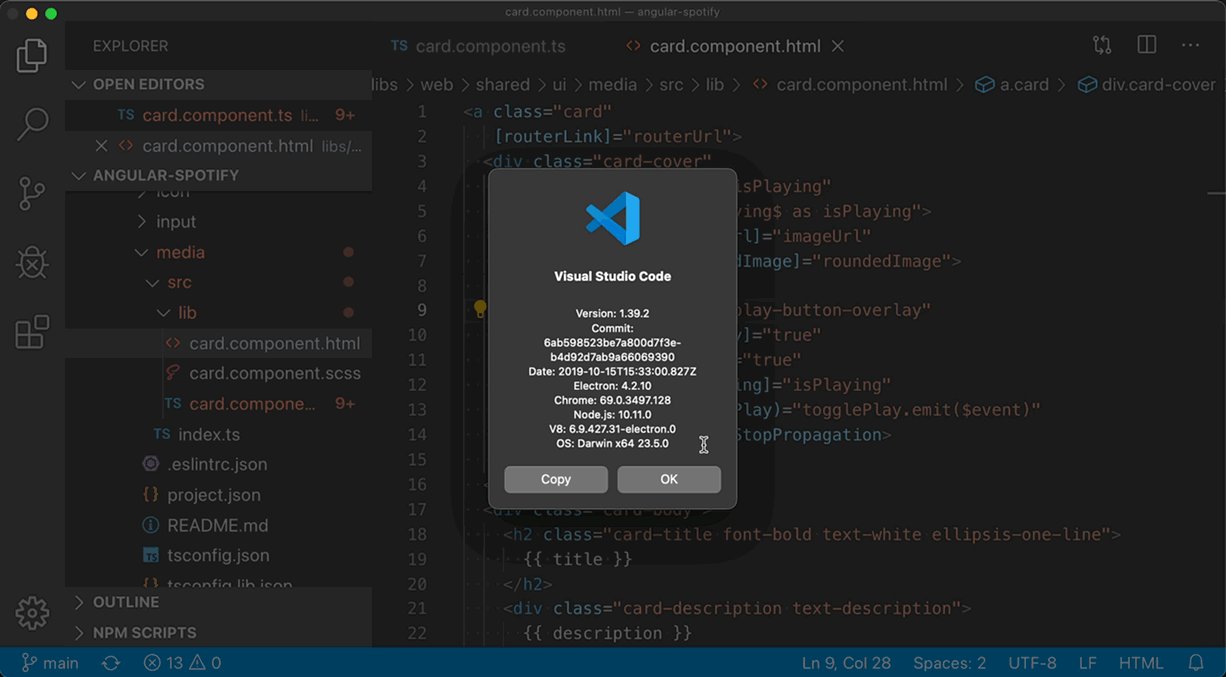
Preserving indentation can be a bit tricky. Although I couldn’t find a direct way to copy code with preserved indentation, I discovered a solution on GitHub. According to vscode/issues/31829#issuecomment-592138395, it used to be possible to preserve indentation in VSCode version 1.39.2, but it stopped working in later versions.
To overcome this, you can download VSCode 1.39.2 and use it specifically when you need to copy code with preserved indentation to PowerPoint. Even on a Mac with an M2 chip, selecting the VSCode Intel version should work fine.

So, the next time you need to copy code from VSCode to PowerPoint, remember these two simple solutions to make your life easier.