Why Web Performance Matters: An Introduction
In the fast-paced world of the web, performance is everything. Whether you’re running an e-commerce store, a personal blog, or a large-scale web application, how quickly and smoothly your site loads can make or break your user’s experience. Websites that load quickly and respond to user input in a timely fashion engage and retain users better than websites that are slow to load and feel sluggish.
1. What is Web Performance?
According to MDN, web performance is the objective measurement and perceived user experience of a website or application. This includes the following major areas:
- Reducing overall load time: How long does it take for the files required to render the website to download onto the user’s computer? This is affected by latency, file size, the number of files, and other factors. Strategies include minimizing file sizes, reducing the number of HTTP requests, and using techniques like preloading to make files available sooner.
- Making the site usable as soon as possible: Load website assets in a sensible order so that the user can start using it quickly. Other assets can load in the background, and some can be loaded only when needed (lazy loading). The time it takes for the site to become usable after it starts loading is called time to interactive.
- Smoothness and interactivity: Does the application feel reliable and pleasurable to use? Is scrolling smooth? Are buttons clickable? Do pop-ups open quickly and animate smoothly? Best practices include using CSS animations instead of JavaScript and minimizing UI repaints due to DOM changes.
- Perceived performance: How fast a website seems to the user impacts user experience more than actual speed. Keeping users engaged while they wait, such as showing a loading spinner or useful hints, can improve perceived performance.
To summarize, many factors impact performance, including latency, application size, the number of DOM nodes, resource requests, JavaScript performance, and CPU load. Minimizing loading and response times and adding features to conceal latency can make the experience as available and interactive as possible, as soon as possible.
2. The Impact of Web Performance on User Experience
User experience (UX) is at the heart of any successful website, and performance is a key component. Here’s why:
- First Impressions Matter: Users form an impression of your site within the first few seconds of loading. A slow site can cause users to leave before it finishes loading.
- User Engagement: Fast, responsive websites encourage users to stay longer, explore more content, and engage with features like forms, videos, and links. Slow sites drive users away, reducing engagement and increasing bounce rates.
- Mobile Users: With more people accessing the web on mobile devices, performance is even more critical. Mobile users often have slower connections, so a site that loads quickly on desktop might still be slow on mobile.
3. The Business Case for Web Performance
Beyond user experience, web performance significantly impacts business metrics:
- Conversion Rates: There is a direct correlation between page load time and conversion rates. A delay of even one second can lead to a significant drop in conversions, translating to lost revenue.
- SEO and Search Rankings: Google considers page speed a ranking factor, particularly on mobile. A faster website is more likely to rank higher in search results, leading to increased visibility and traffic.
- Customer Retention: Fast-loading sites build trust and credibility, encouraging users to return. Poor performance can lead to negative perceptions and reduced customer loyalty.
3.1 What is a webpage’s conversion rate?
In web terms, a user converts when they take the desired action on a webpage, such as purchasing a product, filling out a form, or clicking through to another page. The conversion rate is the percentage of visitors who convert. For example, if 100 users visit a page and 2 users click the ‘buy’ button, the conversion rate is 2%. Conversion rate optimization aims to increase this figure.
Conversion rate vs. page traffic
Conversion rate is separate from total traffic. If conversion rate declines, the number of conversions goes down even if traffic remains the same. Conversely, if traffic stays the same but conversion rate increases, the number of conversions goes up.
3.2 How does site speed affect conversion rates?
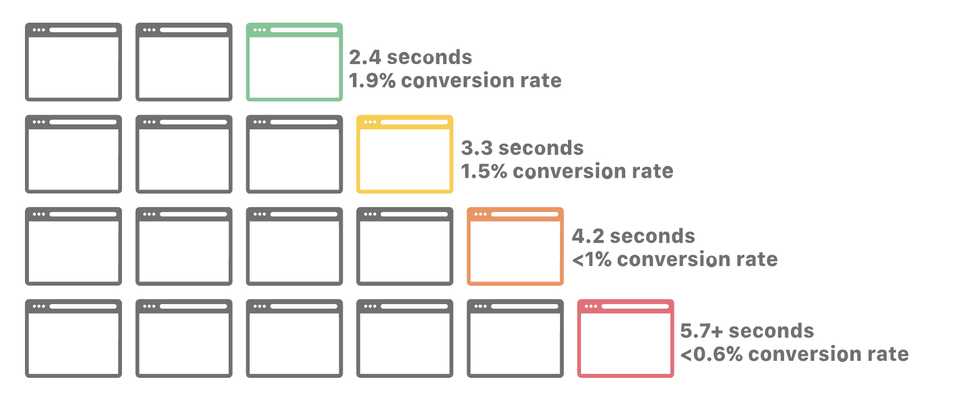
Website performance has a measurable effect on conversion rates. Studies show that faster page speed results in better conversion rates. For example, 47% of customers expect a webpage to load in 2 seconds or less, according to skilled.co. Testing by mPulse Mobile found that:
- Pages loading in 2.4 seconds had a 1.9% conversion rate
- At 3.3 seconds, conversion rate was 1.5%
- At 4.2 seconds, conversion rate was less than 1%
- At 5.7+ seconds, conversion rate was 0.6%
Other companies have experienced similar results:
- Walmart found that for every 1 second improvement in page load time, conversions increased by 2%
- COOK increased conversions by 7% by reducing page load time by 0.85 seconds
- Mobify found that each 100ms improvement in homepage load time resulted in a 1.11% increase in conversion
These small increases in conversion significantly impact revenue. For example, if an e-commerce site generates 10 million dollars in sales per year, a 2% increase in conversion rate from a 1-second improvement in load time (as in the Walmart case study) results in a $200,000 increase in revenue.
3.3 What other factors besides page performance affect conversion rate?
Conversion rate is also affected by page design, layout, text, images, and more. If it’s unclear what action a visitor should take or if too many options are presented, they may leave the page. Regardless, website speed optimization should improve conversion rates even if other areas need optimization.
3.4 Website speed, SEO, and conversion rate
Page speed affects both conversion rate and SEO. Improving it can increase both total traffic and conversion rate.
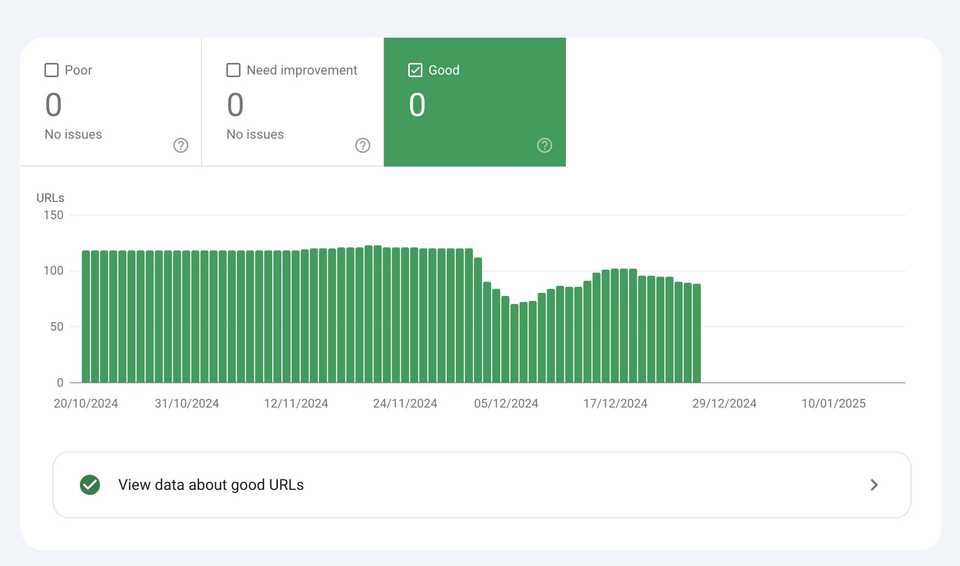
See the following screenshot from my blog (updated 2024) from Google Search Console highlighting the good performance of the website:
Conclusion
Web performance is crucial for user experience, search rankings, and business success. By understanding its importance and optimizing your site, you can create a faster, more engaging, and more successful web presence. In upcoming posts, we’ll dive deeper into specific techniques and best practices for enhancing web performance, starting with the all-important Core Web Vitals.